Comment intégrer Grow by Tradedoubler avec JavaScript ?
Étape 1 : Préparer l'intégration
Avant de commencer, comprenez que les codes fournis aideront à suivre les événements du parcours client, tels que les inscriptions à un compte (suivi des prospects) ou les points de vente généraux (suivi des ventes).
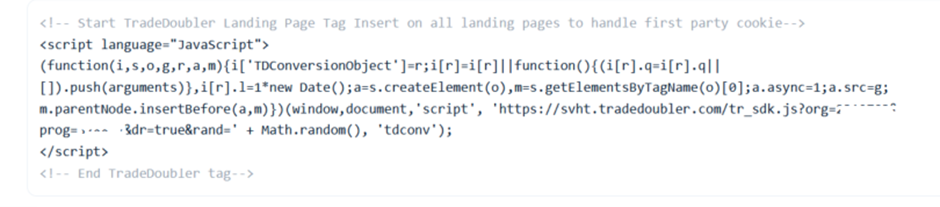
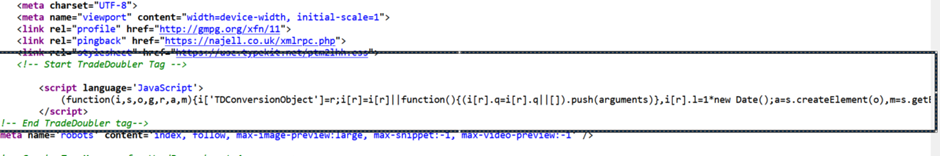
Étape 2 : Insérer le script JavaScript de la "Landing Page" dans l'en-tête.
Ce code est appelé "First-Party Cookie" et permet de suivre les visiteurs et de mémoriser les informations relatives à leur visite sur votre site web.
Placez le code ci-dessous sur chaque page du site, y compris la page de confirmation, mais à l'exclusion de toute page affichant ou traitant des informations de paiement.
 Nous vous recommandons de le coller directement après la balise d'ouverture du corps (<body>) pour vous assurer qu'il est présent sur toutes les pages.
Nous vous recommandons de le coller directement après la balise d'ouverture du corps (<body>) pour vous assurer qu'il est présent sur toutes les pages.
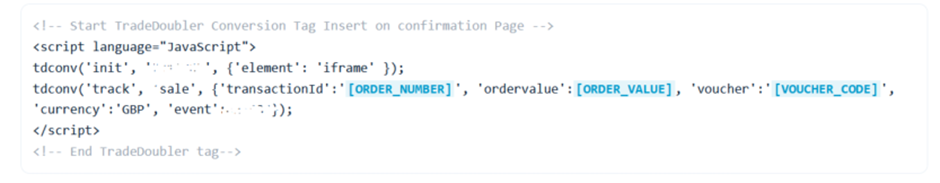
Étape 3 : Configuration du script de la page de confirmation.
Placez le script de page de confirmation fourni sur la page qui se charge après l'achat d'un client.
 Veillez à le coller juste avant la balise de fermeture (</body>`) de la page de confirmation de la commande.
Veillez à le coller juste avant la balise de fermeture (</body>`) de la page de confirmation de la commande.
Étape 4 : Remplacer les données de remplacement
Les données entre [brackets] sont des espaces réservés. Elles doivent être remplacées par la variable que votre site utilise pour les informations suivantes :
[ORDER_NUMBER] : Le numéro de commande est un numéro d'identification unique ou un numéro de référence de la commande qui doit être généré de votre côté - vous devez remplacer ce texte de remplacement par une balise ou une variable réelle qui injectera automatiquement la valeur correspondante à chaque conversion. Ce numéro doit correspondre au numéro de commande que votre client reçoit à la fin de sa commande.
[ORDER_VALUE] : La valeur totale de la transaction. Nous utilisons cette valeur pour calculer toutes les commissions basées sur un pourcentage que vous avez pu mettre en place pour votre programme. Sachez que vous devez également remplacer le texte de remplacement dans le code par la balise/variable réelle qui transmet ces données sur votre site web, en injectant dynamiquement une nouvelle valeur à chaque transaction.
[VOUCHER_CODE] : il s'agit du code du bon d'achat ou du coupon que le client utilise lors de la validation de sa commande. Vous devez remplacer ce texte par le code réel, inséré dynamiquement.
IMPORTANT : Chaque magasin étant différent, les noms des variables pour les valeurs requises diffèrent. Si vous utilisez une plateforme de commerce électronique tierce, veuillez contacter l'équipe d'assistance pour obtenir des conseils sur les variables à utiliser.
Étape 5 : Effectuer des tests de suivi
Après avoir intégré le suivi de Grow by Tradedoubler, vous devrez effectuer une transaction test à partir de la plateforme Grow pour vérifier que le suivi fonctionne correctement.
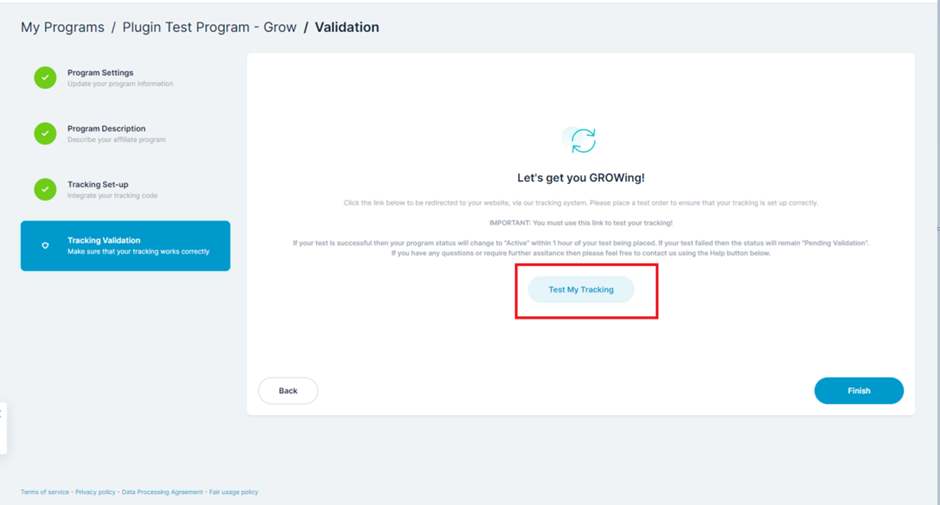
1. Tout d'abord, connectez-vous à votre compte Grow (https://grow-platform.tradedoubler.com/login), rendez-vous dans la section " Validation du suivi " (" Mes programmes > Configuration du suivi > Validation du suivi ").
2. Cliquez sur "Test My Tracking", ce qui vous redirigera vers votre magasin.  3. Passez maintenant une vraie commande en achetant quelque chose dans votre magasin de la même manière que le ferait un de vos clients, c'est-à-dire sur un navigateur normal (non privé), et ce jusqu'à la fin du paiement.
3. Passez maintenant une vraie commande en achetant quelque chose dans votre magasin de la même manière que le ferait un de vos clients, c'est-à-dire sur un navigateur normal (non privé), et ce jusqu'à la fin du paiement.
Si votre test est réussi, le statut de votre programme passera à "Actif" dans l'heure qui suit. En cas d'échec, le statut restera "En attente de validation".
En suivant ces étapes, vous devriez être en mesure d'intégrer Grow by Tradedoubler avec JavaScript avec succès. Si votre test n'a pas abouti ou si vous rencontrez des problèmes au cours du processus, n'hésitez pas à nous contacter pour obtenir de l'aide à l'adresse growsupport@tradedoubler.com.