Come integrare Grow by Tradedoubler con JavaScript?
Passaggio 1: preparazione per l'integrazione
Prima di iniziare, tieni presente che i codici forniti ti aiuteranno a tenere traccia degli eventi del percorso del cliente, come le iscrizioni agli account (monitoraggio dei lead) o i punti vendita generali (monitoraggio delle vendite).
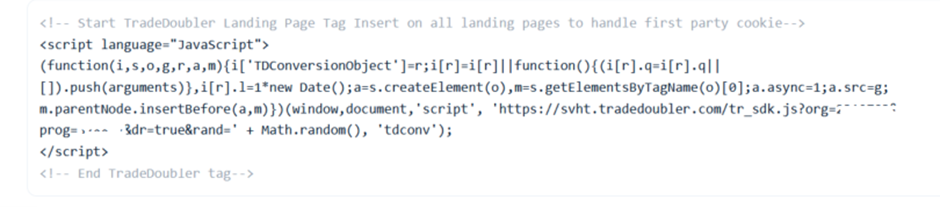
Passaggio 2: inserire lo script JavaScript "Landing page" nell'Header
Questo codice snippato è indicato come "Cookie di prima parte" che aiuta a tracciare i visitatori e ricordare le informazioni sulla loro visita sul tuo sito web.
Inserisci il codice sottostante in ogni pagina del sito, inclusa la pagina di conferma, ma esclusa qualsiasi pagina che mostri o elabori le informazioni di pagamento.

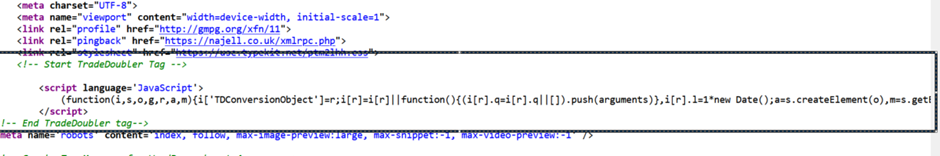
Ti consigliamo di incollarlo subito dopo il tag body di apertura (<body>) per assicurarti che sia presente in tutte le pagine.

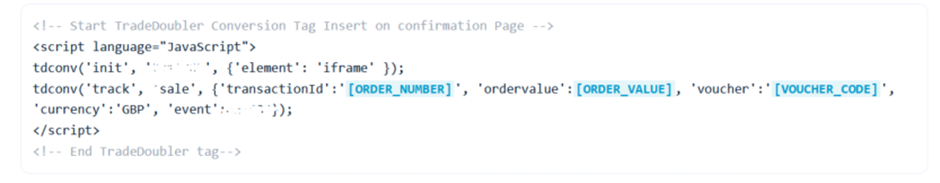
Passaggio 3: configurare lo script della pagina di conferma
Posiziona lo script della pagina di conferma fornito sulla pagina che viene caricata dopo un acquisto del cliente andato a buon fine.

Assicurati di incollarlo direttamente prima del tag body di chiusura (</body>`) nella pagina di conferma dell'ordine.
Passaggio 4: sostituire i dati segnaposto
I dati tra [parentesi] sono segnaposto: dovranno essere sostituiti con la variabile utilizzata dal tuo sito per le seguenti informazioni:
[ORDER_NUMBER]: è un ID univoco o un numero di riferimento dell'ordine che dovrebbe essere generato da te: devi sostituire questo testo segnaposto con un tag o una variabile effettivi che inseriranno automaticamente il rispettivo valore a ogni conversione. Questo dovrebbe corrispondere al numero d'ordine che il cliente riceve al completamento dell'ordine.
[ORDER_VALUE]: il valore totale della transazione. Utilizziamo questo valore per calcolare eventuali commissioni basate su percentuali che potresti aver impostato per il tuo programma. Tieni presente che devi anche sostituire il testo segnaposto nel codice con il tag/variabile effettivo che passa questi dati sul tuo sito Web, iniettando dinamicamente un nuovo valore su ogni transazione.
[VOUCHER_CODE]: è il buono o il codice coupon che un cliente utilizza durante il checkout. Devi sostituire questo testo segnaposto con il codice vero e proprio, inserito dinamicamente per ogni ordine.
IMPORTANTE: ogni negozio è diverso e pertanto i nomi delle variabili per i valori richiesti sono diversi. Se utilizzi una piattaforma di e-commerce di terze parti, contatta il team di supporto per consigli su quali variabili utilizzare.
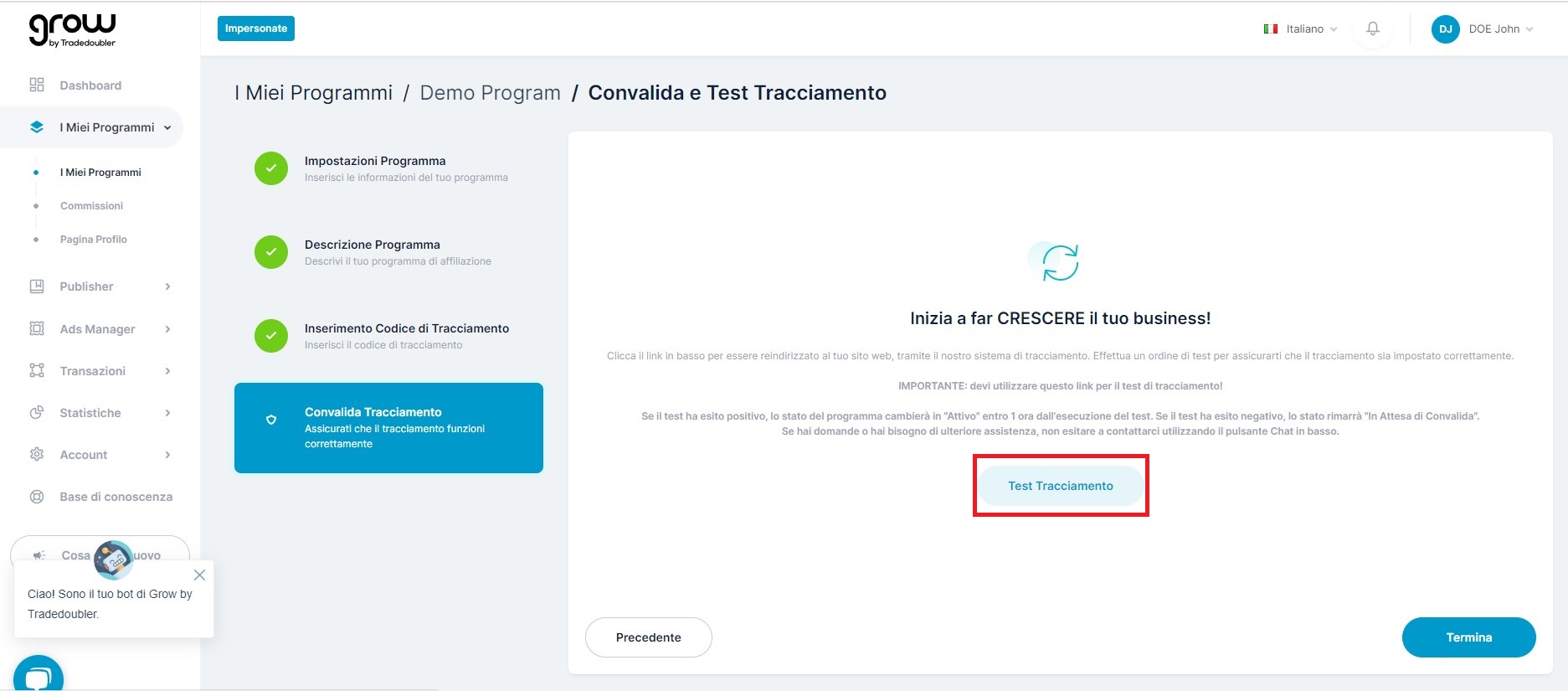
Passaggio 5: effettua il test di tracciamento
Dopo aver integrato il tracciamento Grow by Tradedoubler, dovrai eseguire una transazione di prova dalla piattaforma Grow per verificare che il tracciamento funzioni correttamente.
- Innanzitutto, accedi al tuo account Grow (https://grow-platform.tradedoubler.com/login), vai alla sezione ""Convalida del Tracciamento"" ("I miei programmi > Inserimento Codice e Tracciamento > Convalida Tracciamento").
- Fai clic su "Test Tracciamento" che ti reindirizzerà al tuo negozio.

3. Ora procedi a effettuare un ordine reale acquistando qualcosa dal tuo negozio nello stesso modo in cui lo farebbe uno dei tuoi clienti, ovvero su un normale browser (non privato), fino al completamento del pagamento.
Se il test ha esito positivo, lo stato del programma passerà a "Attivo" entro un'ora dall'esecuzione del test. Se il test fallisce, lo stato rimarrebbe "In attesa di convalida".
Seguendo questi passaggi, dovresti essere in grado di integrare correttamente Grow by Tradedoubler con JavaScript. Se la tua transazione di prova non è andata a buon fine o se riscontri problemi durante il processo, non esitare a contattarci per assistenza all'indirizzo growsupport@tradedoubler.com.