Wie integriere ich Grow by Tradedoubler mit JavaScript?
Schritt 1: Bereiten Sie sich auf die Integration vor
Bevor Sie beginnen, sollten Sie sich darüber im Klaren sein, dass die bereitgestellten Codes dabei helfen, Ereignisse der Customer Journey zu verfolgen, beispielsweise Kontoanmeldungen (Lead-Tracking) oder allgemeine Verkaufsstellen (Sales-Tracking).
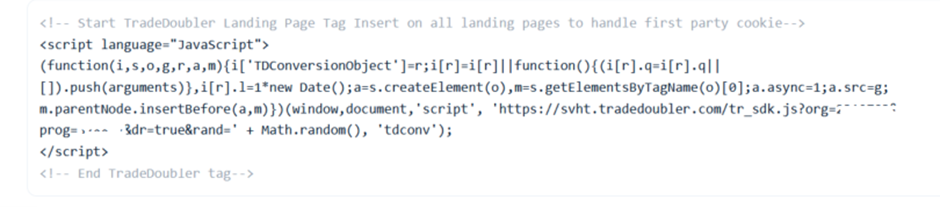
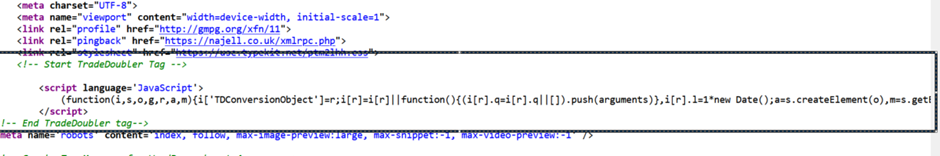
Schritt 2: Fügen Sie das JavaScript-Skript „Landing Page“ in die Kopfzeile ein.
Dieser ausgeschnittene Code wird als „First-Party-Cookie“ bezeichnet und hilft dabei, Besucher zu verfolgen und sich Informationen über ihren Besuch auf Ihrer Website zu merken.
Platzieren Sie den untenstehenden Code auf jeder Seite der Website, einschließlich der Bestätigungsseite, jedoch mit Ausnahme aller Seiten, auf denen Zahlungsinformationen angezeigt oder verarbeitet werden.

Wir empfehlen, dass Sie es direkt nach dem öffnenden Textkörper-Tag (<body>) einfügen, um sicherzustellen, dass es auf allen Seiten vorhanden ist.

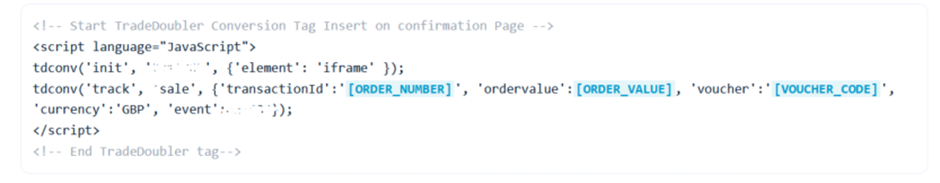
Schritt 3: Konfigurieren Sie das Bestätigungsseitenskript.
Platzieren Sie das bereitgestellte Bestätigungsseitenskript auf der Seite, die nach einem erfolgreichen Kundenkauf geladen wird.

Bitte stellen Sie sicher, dass Sie es direkt vor dem schließenden Body-Tag (</body>`) auf der Bestellbestätigungsseite einfügen.
Schritt 4: Ersetzen Sie die Platzhalterdaten
Die Daten in [Klammern] sind Platzhalter – sie müssen durch die Variable ersetzt werden, die Ihre Website für die folgenden Informationen verwendet:
[ORDER_NUMBER]: ist eine eindeutige ID oder Bestellreferenznummer, die auf Ihrer Seite generiert werden sollte. Sie müssen diesen Platzhaltertext durch ein tatsächliches Tag oder eine Variable ersetzen, die bei jeder Konvertierung automatisch den entsprechenden Wert einfügt. Diese sollte mit der Bestellnummer übereinstimmen, die Ihr Kunde nach Abschluss seiner Bestellung erhält.
[ORDER_VALUE]: Der Gesamtwert der Transaktion. Wir verwenden diesen Wert, um etwaige prozentuale Provisionen zu berechnen, die Sie möglicherweise für Ihr Programm eingerichtet haben. Beachten Sie, dass Sie auch den Platzhaltertext im Code durch das tatsächliche Tag/die Variable ersetzen müssen, das bzw. die diese Daten auf Ihrer Website weitergibt und so bei jeder Transaktion dynamisch einen neuen Wert einfügt.
[VOUCHER_CODE]: ist der Gutschein- oder Couponcode, den ein Kunde beim Bezahlen verwendet. Sie müssen diesen Platzhaltertext durch den tatsächlichen Code ersetzen, der für jede Bestellung dynamisch eingefügt wird.
WICHTIG: Jeder Shop ist anders und daher unterscheiden sich die Variablennamen für die erforderlichen Werte. Wenn Sie eine E-Commerce-Plattform eines Drittanbieters verwenden, wenden Sie sich bitte an das Support-Team, um Ratschläge zu den zu verwendenden Variablen zu erhalten.
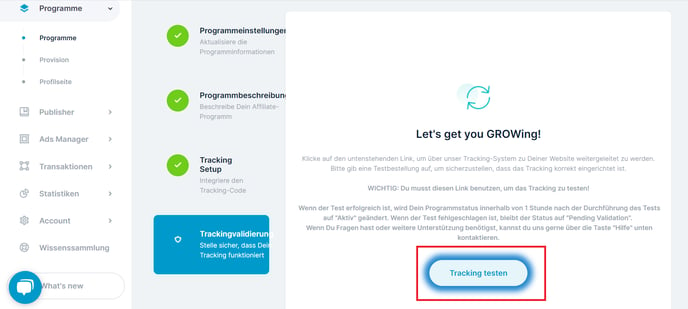
Schritt 5: Führen Sie Tracking-Tests durch
Nach der Integration des Grow by Tradedoubler-Trackings müssen Sie eine Testtransaktion von der Grow-Plattform durchführen, um zu überprüfen, ob das Tracking ordnungsgemäß funktioniert.- Melden Sie sich zunächst bei Ihrem Grow-Konto an (https://grow-platform.tradedoubler.com/login) und gehen Sie zum Abschnitt „Trackingvalidierung“ („Programme > Tracking Set-Up > Trackingvalidierung“).
- Klicken Sie auf „Tracking testen“, um zu Ihrem Shop weitergeleitet zu werden.

- Geben Sie nun eine echte Bestellung auf, indem Sie etwas in Ihrem Shop auf die gleiche Weise kaufen, wie es einer Ihrer Kunden tun würde, d. h. über einen normalen (nicht privaten) Browser, bis hin zum Abschluss der Zahlung.
Wenn Ihr Test erfolgreich ist, ändert sich Ihr Programmstatus innerhalb einer Stunde nach der Platzierung Ihres Tests auf „Aktiv“. Wenn Ihr Test fehlschlägt, bleibt der Status „offene Validierung“.
Wenn Sie diese Schritte befolgen, sollten Sie Grow by Tradedoubler erfolgreich mit JavaScript integrieren können. Wenn Ihre Testtransaktion nicht erfolgreich war oder während des Vorgangs auf Probleme stoßen, zögern Sie nicht, uns unter growsupport@tradedoubler.com um Unterstützung zu bitten.