Jak zintegrować Grow by Tradedoubler z JavaScript?
Krok 1: Przygotowanie do integracji
Przed rozpoczęciem należy zrozumieć, że dostarczone kody pomogą śledzić zdarzenia związane z podróżą klienta, takie jak rejestracja konta (śledzenie potencjalnych klientów) lub ogólne kwestie związane ze sprzedażą (śledzenie sprzedaży).
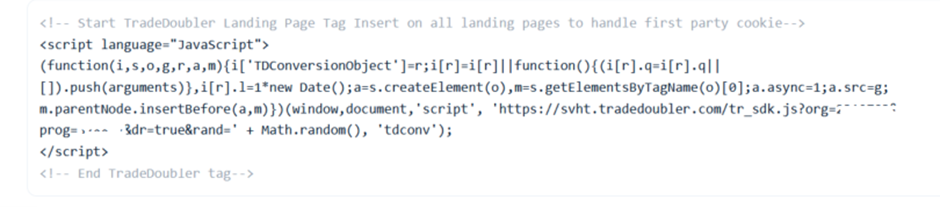
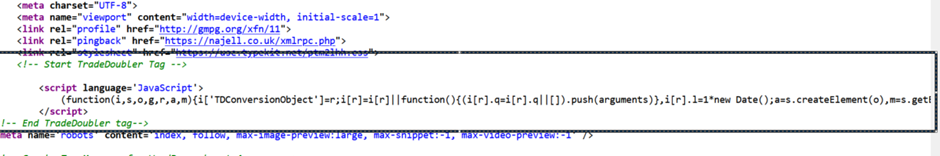
Krok 2: Wstaw skrypt JavaScript "Landing page" w sekcji Header.
Ten fragment kodu jest określany jako "First-Party Cookie", który pomaga śledzić odwiedzających i zapamiętywać informacje o ich wizycie w witrynie.
Umieść poniższy kod na każdej stronie witryny, w tym na stronie potwierdzenia, ale z wyłączeniem dowolnej strony, która wyświetla lub przetwarza informacje o płatności.

Zalecamy wklejenie go bezpośrednio po otwierającym tagu body (<body>), aby upewnić się, że jest obecny na wszystkich stronach.

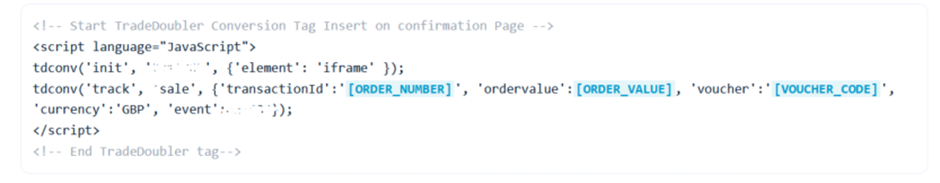
Krok 3: Konfiguracja skryptu strony potwierdzenia.
Umieść dostarczony skrypt strony potwierdzenia na stronie, która ładuje się po udanym zakupie przez klienta.

Upewnij się, że wkleiłeś go bezpośrednio przed tagiem zamykającym (</body>`) na stronie potwierdzenia zamówienia.
Krok 4: Zastąpienie danych zastępczych
Dane w [brackets] to symbole zastępcze - należy je zastąpić zmienną używaną przez witrynę dla poniższych informacji:
[ORDER_NUMBER]: to unikalny identyfikator lub numer referencyjny zamówienia, który powinien zostać wygenerowany po Twojej stronie - musisz zastąpić ten tekst zastępczy rzeczywistym tagiem lub zmienną, która automatycznie wprowadzi odpowiednią wartość przy każdej konwersji. Powinien on być zgodny z numerem zamówienia, który klient otrzymuje po zakończeniu zamówienia.
[ORDER_VALUE]: Całkowita wartość transakcji. Używamy tej wartości do obliczania wszelkich prowizji procentowych, które możesz skonfigurować dla swojego programu. Pamiętaj, że musisz również zastąpić tekst zastępczy w kodzie rzeczywistym tagiem / zmienną, która przekazuje te dane w Twojej witrynie, dynamicznie wstrzykując nową wartość przy każdej transakcji.
[VOUCHER_CODE]: to kod vouchera lub kuponu, którego klient używa podczas realizacji zamówienia. Należy zastąpić ten tekst zastępczy rzeczywistym kodem, dynamicznie wstawianym dla każdego zamówienia.
WAŻNE: Każdy sklep jest inny, dlatego nazwy zmiennych dla wymaganych wartości różnią się. Jeśli korzystasz z platformy eCommerce innej firmy, skontaktuj się z zespołem pomocy technicznej, aby uzyskać porady dotyczące używanych zmiennych.
Krok 5: Przeprowadzenie testów śledzenia
Po zintegrowaniu śledzenia Grow by Tradedoubler należy przeprowadzić transakcję testową z platformy Grow, aby sprawdzić, czy śledzenie działa prawidłowo.
- Najpierw zaloguj się na swoje konto Grow (https://grow-platform.tradedoubler.com/login), przejdź do sekcji "Sprawdź implementację" ("Programy > Weryfikacja> Sprawdź implementację").
- Kliknij "Sprawdź implementację", co spowoduje przekierowanie do Twojego sklepu.

- Teraz przejdź do złożenia prawdziwego zamówienia, kupując coś w swoim sklepie w taki sam sposób, w jaki zrobiłby to jeden z klientów, tj. w normalnej ( nie prywatnej) przeglądarce, aż do zakończenia płatności.
Jeśli test zakończy się pomyślnie, status programu zmieni się na "Aktywny" w ciągu godziny od rozpoczęcia testu. Jeśli test zakończy się niepowodzeniem, status programu pozostanie jako "Oczekuje na walidację".
Wykonanie tych kroków powinno umożliwić pomyślną integrację Grow by Tradedoubler z JavaScript. Jeśli transakcja testowa nie powiodła się lub w trakcie procesu wystąpiły jakiekolwiek problemy, prosimy o kontakt z naszym działem pomocy technicznej pod adresem growsupport@tradedoubler.com.