How do I integrate Grow by Tradedoubler with Shopify if I wish to create a multiprogram?
*Please note that this is only to integrate a multiprogram. If you want to integrate with only one program, use this link below.
How do I integrate Grow by Tradedoubler with Shopify?
To implement our conversion tracking for multiprogram in Shopify there are two easy steps:
- Adding our tool to automatically store the 1 st party cookie
- Adding our tracking tag as an additional script in your checkout settings
- Handling 1 st Party Cookies
1 st Party Cookies are cookies set for your domain directly rather than loaded from an external site (3 rd party). Using 1 st Party Cookies avoids cross-site tracking which a number of browsers block by default (Firefox, Safari).
To automatically handle 1 st party cookies you will simply need to add a script in your theme’s header. To do this in your admin console:
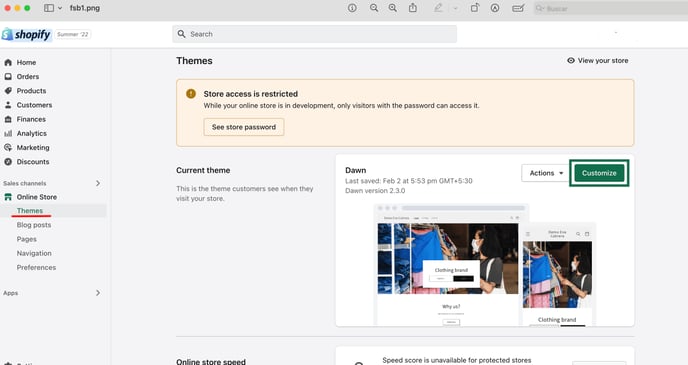
Go to Sales Channels->Themes and on your Current Theme click "Customize":

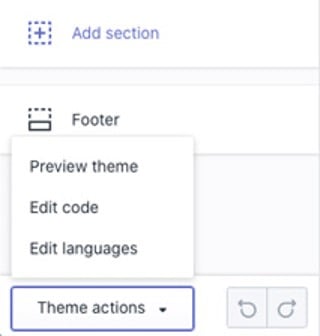
This will go into your current Theme settings. At the bottom of the menu bar, click on Theme actions and select Edit code:

You will now see the various Templates, Sections and Layouts that make up your Shop. To ensure we can handle the 1 st Party Cookie on any entry point to your site we will add this to the header (note your header is not loaded in the checkout process – so our scripts won’t be running when a customer is entering payment details).
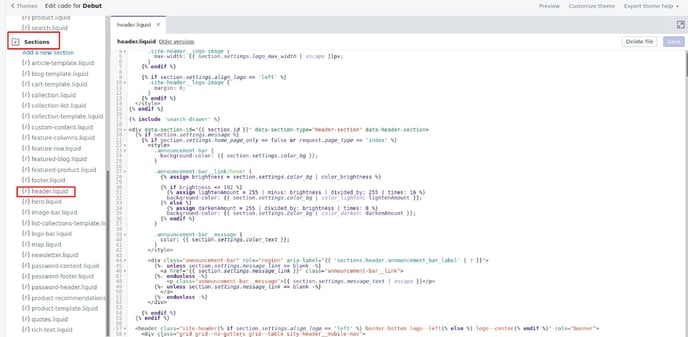
To add our tags in the header, click on Sections-> header.liquid. This will load a text editor with a mix of html and liquid code.
Copy the following tag and paste it at the top of the header.liquid code:

Click save and your shop will now save our tracking ID as a 1 st Party Cookie.
- Tracking Conversions
As mentioned, your header code does not run in the checkout process. To add our tracking after a conversion is made, you will need to add our tag to the confirmation page. Shopify has functionality that makes it easy to do this:
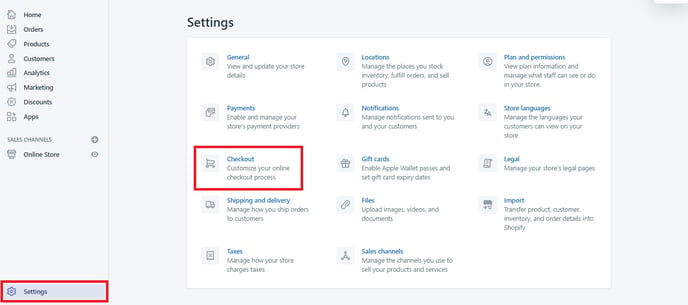
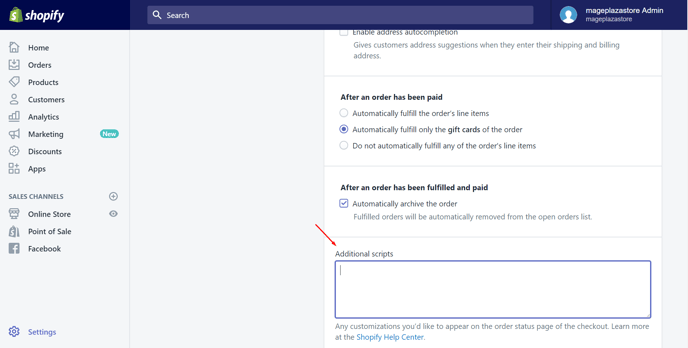
In your admin console, go to Settings and click Checkout

Scroll down to Order processing and there is a text box “Additional scripts”. Here you can paste the conversion code from Grow interface. This will use macros from Shopify to automatically populate required information such as the transactionId, order value and currency. Once done, click save and the tag will now be live.

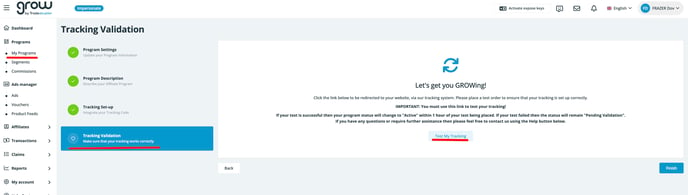
Last step – Tracking Tests .
After integrating Grow by Tradedoubler tracking , you will need to carry a test transaction from the Grow platform to check the tracking is working correctly .


Please remember to clear your cache and delete your cookie after every test sales .
Now proceed to place a real order by purchasing something from your store the same way one of your customers would, I.e., on a normal (non-private) browser, all the way through to payment completion.
Please open the “Inspector” tool before you complete your order. To access the Inspector tool, you will need to right click in the browser window and select "Inspect" (or “Inspect Element” depending on which browser you use).
You are now ready to complete your order, please proceed to do so. When you land on the order confirmation page (usually the page that confirms your order details), in the “Elements ” tab (in the Inspector tool) please type "Tradedoubler " in the search box.
If the code has been implemented correctly, a sales pixel should appear. In our example it looks like the below or similar variant .