¿Cómo se integra Grow by Tradedoubler con Google Tag Manager (GTM)?
Paso 1: Definir variables en GTM
En este paso, identificará la información clave que su sitio web comunicará a Google Tag Manager. Se denominan "variables". A continuación le explicamos cómo hacerlo:
- Después de iniciar sesión en Google Tag Manager, busque "Variables" en el panel lateral izquierdo y haga clic en él.
- A continuación, en "User-Defined Variables", haz clic en "New".
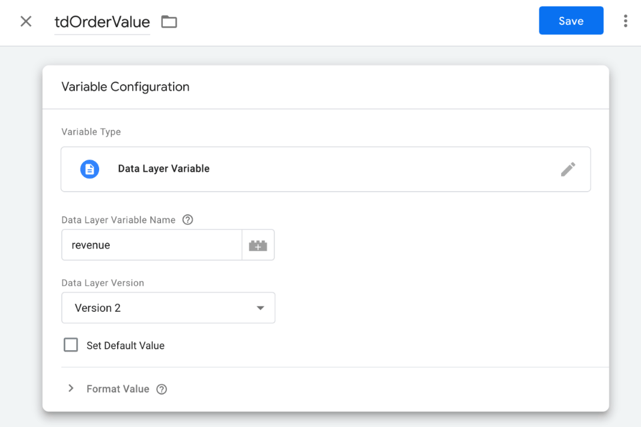
- Ahora, dé un nombre a su variable. Puede estar relacionada con un valor de pedido, un número de pedido o un vale (por ejemplo: tdOrderValue, tdOrderNumber, tdVoucher).
- Haga clic en el logotipo del ladrillo para seleccionar un tipo de variable. A menudo utilizará la "Data Layer Variable".
- A continuación, introduzca el nombre de la variable de capa de datos específica de su sitio web de la que GTM necesita extraer datos.
- Una vez hecho esto, haz clic en "Guardar".

NOTA: El revenue es solo un ejemplo dado, no necesariamente el nombre de la capa de datos en su sitio web.
Paso 2: Repita el proceso de creación de variables
Para todos los elementos dinámicos de su sitio web, como el número de pedido, el cupón, etc., debe crear variables como lo hizo en los pasos anteriores. Para ello, inicie sesión en Google Tag Manager, cree nuevas "User-Defined Variables" en la pestaña "Variables" y asígneles el nombre correspondiente (por ejemplo, "tdNúmeroDePedido", "tdVoucher", etc.).
Paso 3: ID único
El [ORDER_NUMBER] es un ID único que usted generará. Puede ser un número de pedido, un identificador de usuario o cualquier otra cosa exclusiva de cada transacción. Una vez que se produce una conversión, puede encontrar este ID en nuestra plataforma, lo que facilita la referencia cruzada de datos.
Paso 4: Valor total
[ORDER_VALUE] es el valor total de la conversión. Utilizamos este valor para calcular cualquier comisión basada en porcentajes que pueda haber configurado para su programa. Tenga en cuenta que también debe reemplazar el texto del marcador de posición en el código por
Paso 5: Código del cupón
[VOUCHER_CODE] es el código del vale o cupón que el cliente utiliza durante el proceso de pago. Debe sustituir este texto de marcador de posición por el código real, insertado dinámicamente para cada pedido (si el código es FREEDEL para la entrega gratuita, debemos recibir FREEDEL en lugar de este marcador de posición).
Paso 6: Cree su etiqueta Cookie de Tradedoubler
1. Haga clic en "Tags" en el panel izquierdo.
2. Haga clic en "New" en "Tags".
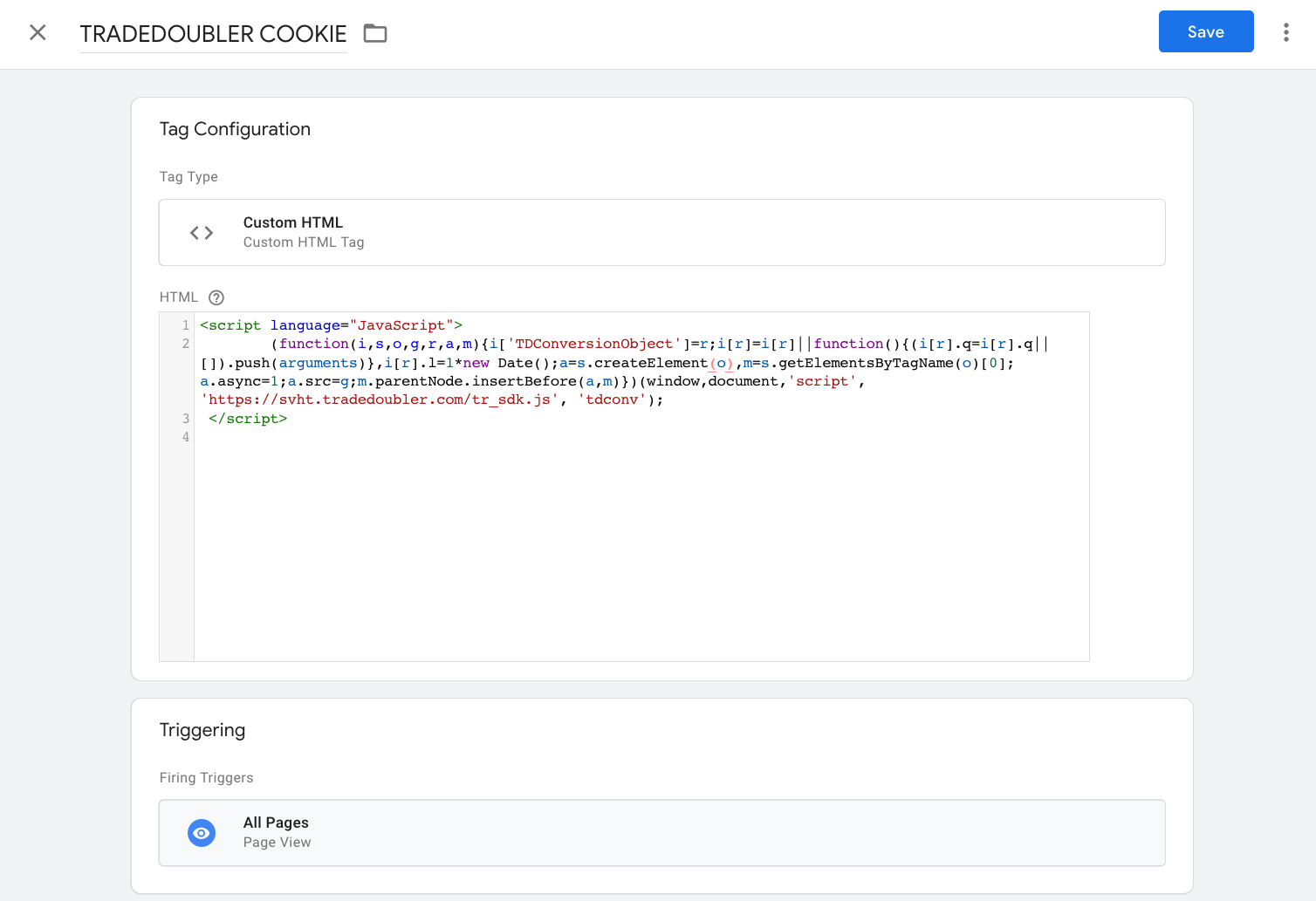
3. Nombra tu etiqueta 'TRADEDOUBLER COOKIE'.
4. Haz clic en el icono de la flecha para elegir un tipo de etiqueta y, a continuación, selecciona "Custom HTML".
5. Copia y pega el siguiente script Tradedoubler cookie en el campo HTML:
<!-- Start TradeDoubler Landing Page Tag/1st party cookie script Insert on all landing pages to handle first party cookie-->
<script language="JavaScript"> (function(i,s,o,g,r,a,m){i['TDConversionObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script', 'https://svht.tradedoubler.com/tr_sdk.js?org=XXXXXX&prog=YYYYYY&dr=true&rand=' + Math.random(), 'tdconv');
</script>
<!-- End TradeDoubler tag-
Asegúrese de sustituir "XXXXXX" e "YYYYYY" por los identificadores específicos de su organización y programa.
Puede verificar su ID de organización y programa en 'Mis programas > Configuración de seguimiento > Información de seguimiento en la parte inferior.

6. Establezca el disparador en "Page View" para que el valor de la cookie se obtenga y almacene en cualquier página a la que enlace un afiliado de Tradedoubler.
7. Haga clic en "Guardar" para completar el proceso.
Nota: En estos fragmentos de código, verá secciones que comienzan con <!-- y terminan con -->. Estos son comentarios que se incluyen para ayudar a explicar lo que hace la siguiente sección de código. No son necesarios para que el código funcione, y pueden incluirse o excluirse según sus preferencias.

Paso 7: Crear una variable TDUID
1. Haga clic en Variables en el panel lateral de la izquierda.
2. Haga clic en Nuevo en User-Defined Variables.
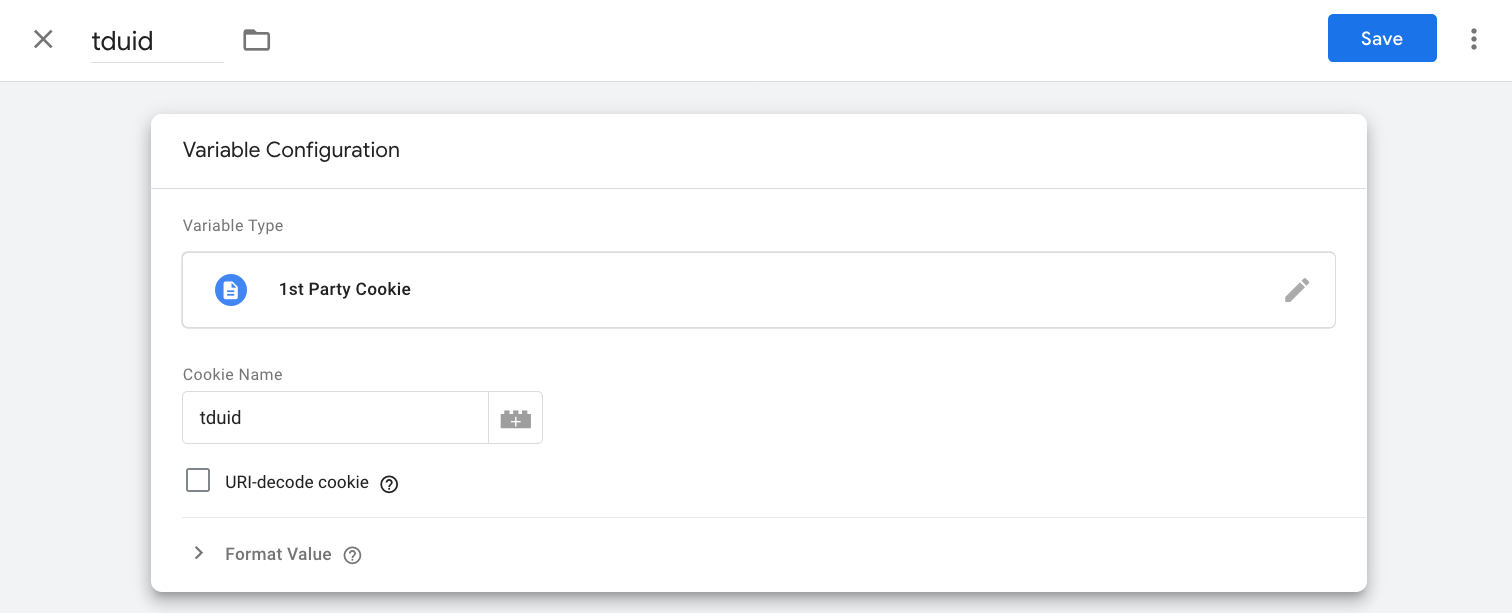
3. Nombre su variable 'tduid'.
4. Haga clic en el logo del ladrillo y elija el tipo de variable '1st Party Cookie'.
5. En el campo Cookie Name, añada "tduid", tal y como se establece en el script de la cookie.
6. Haga clic en Guardar para conservar los cambios.

Paso 8: Crear la etiqueta de conversión Tradedoubler
1. Haga clic en "Tags" en la barra lateral de la izquierda.
2. Haz clic en "New" en la sección "Tags".
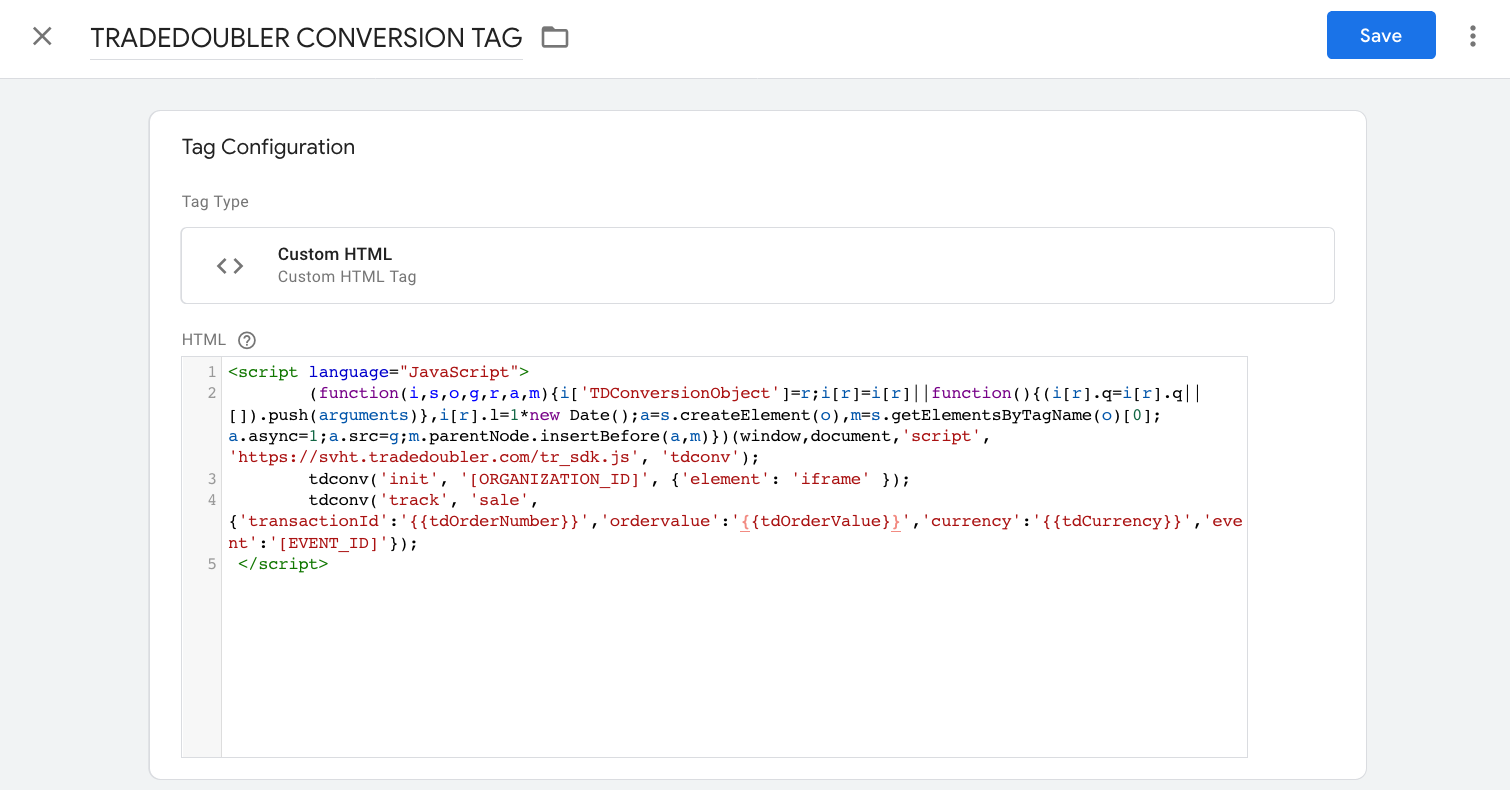
3. Dale a tu nueva etiqueta el nombre "TRADEDOUBLER CONVERSION TAG".
4. Haz clic en el icono de la flecha pequeña, que abrirá una lista de tipos de etiquetas.
5. Selecciona "Custom HTML" de la lista.
6. Ahora, añadirás el siguiente código a esta etiqueta:
<!-- Start TradeDoubler Conversion Tag Insert on confirmation Page -->
<script language="JavaScript">
tdconv('init', 'YYYYYY', {'element': 'iframe' });
tdconv('track', 'sale', {'transactionId':'[ORDER_NUMBER]', 'ordervalue':[ORDER_VALUE], 'voucher':'[VOUCHER_CODE]', 'currency': 'gbp', 'event':YYYYY});
</script>
<!-- End TradeDoubler tag-->
Nota: En estos fragmentos de código, verá secciones que comienzan con <!-- y terminan con -->. Estos son comentarios que se incluyen para ayudar a explicar lo que hace la siguiente sección de código. No son necesarios para que el código funcione y pueden incluirse o excluirse según sus preferencias.
7. Sustituya "YYYYYY', '[ORDER_NUMBER]', '[ORDER_VALUE]', and '[VOUCHER_CODE]" por sus datos exclusivos y las variables que configuró anteriormente.
8. Haga clic en "Guardar".
CONSEJO IMPORTANTE
Si sustituye una macro por dos llaves, se le mostrará automáticamente una lista de todas las variables disponibles y podrá elegir la que desee añadir al script.

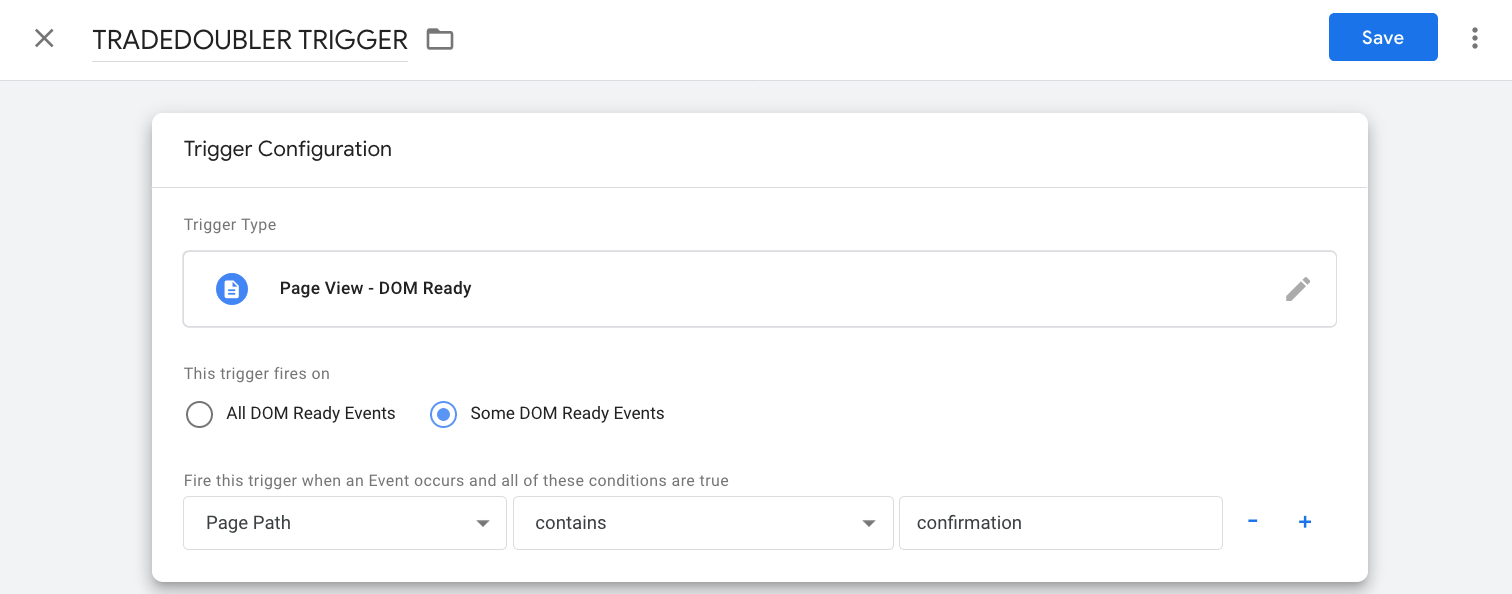
Paso 9: Configurar Firing Trigger
1. En la sección "Triggering" de su etiqueta de conversión, haga clic en el pequeño icono que parece dos eslabones de una cadena.
2. En la esquina superior derecha de la lista de disparadores, verás un signo "+". Haga clic en él para crear un nuevo trigger.
3. En "Configuración del Trigger ", haga clic en el icono que parece dos eslabones de una cadena.
4. Nombre su nuevo disparador "TRADEDOUBLER TRIGGER".
5. En la lista de trigger type, seleccione "Page View – DOM Ready".
6. Configure este disparador para que se active en "Some DOM Ready Events".
7. Determine cuándo desea que se active este disparador. Por ejemplo, si escribe "confirmation" en el campo, el activador se activará cuando la palabra "confirmation" se encuentre en la ruta de la página.
8. Haga clic en "Guardar".

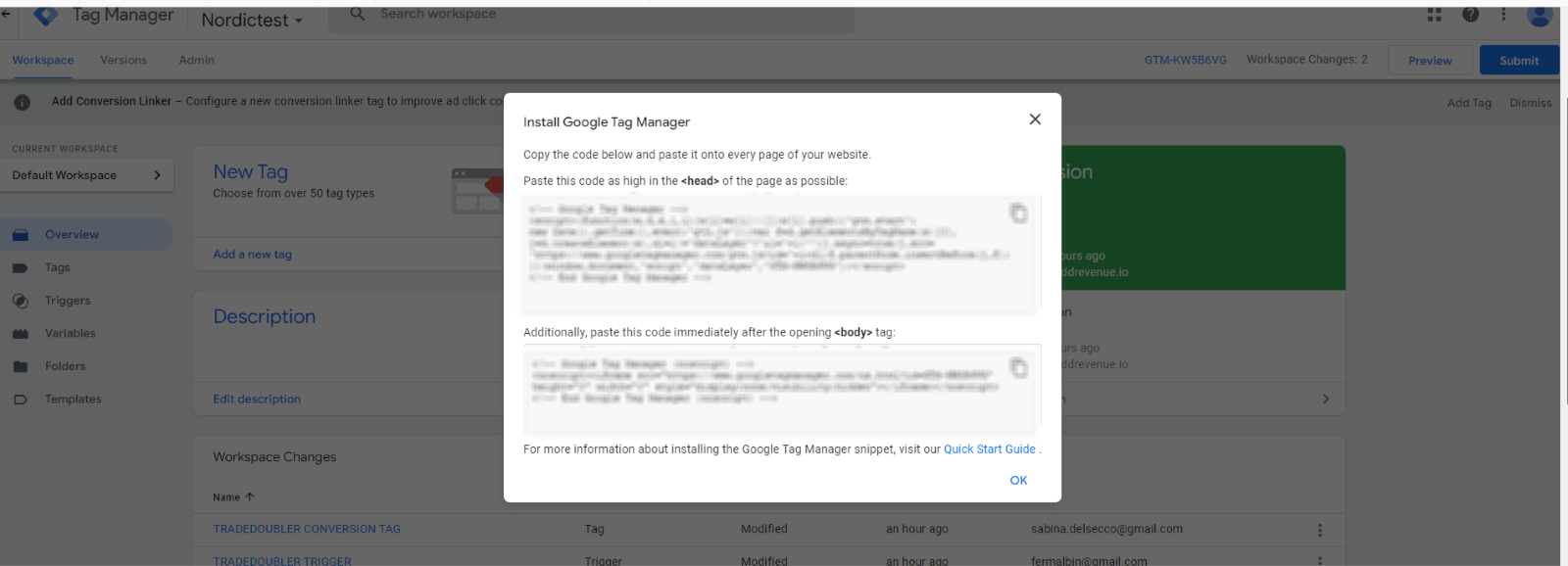
Paso 10: Encuentre sus códigos GTM
1. Acceda a su cuenta de Google Tag Manager.
2. Busque el área "Workspace Changes" y haga clic en la pestaña situada a su derecha.
3. A partir de ahí, debería poder localizar sus códigos GTM.
4. Copie estos códigos.

Paso 11: Implementar códigos GTM en su sitio web
1. Vaya al panel de administración de su sitio web.
2. Localice la sección donde estos códigos necesitan ser insertados (usualmente dentro de la sección de encabezado o pie de página del sitio web o páginas específicas).
3. Pegue los códigos GTM copiados en esta sección.
Paso 12: Publicar y probar
1. Con todas las tags y triggers configurados, ya estás listo para implementarlos en tu sitio web.
2. Realiza algunas pruebas para asegurarte de que todo funciona según lo esperado.
Si sus pruebas no tienen éxito, o si se encuentra con algún problema, no dude en enviar un correo electrónico al equipo de soporte de Grow a growsupport@tradedoubler.com.