Jak zintegrować Grow by Tradedoubler z Google Tag Managerem (GTM)?
Integracja Grow by Tradedoubler z Menedżerem tagów Google (GTM) obejmuje kilka kluczowych kroków. Ogólny proces obejmuje wdrożenie kodów GTM na stronie internetowej, zdefiniowanie zmiennych, utworzenie tagów i skonfigurowanie wyzwalacza. Oto przewodnik krok po kroku, jak to zrobić:
Krok 1: Zdefiniuj zmienne w GTM
W tym kroku zidentyfikujesz kluczowe informacje, które Twoja witryna będzie przekazywać do Menedżera tagów Google. Są to tak zwane "zmienne". Oto jak możesz to zrobić:
- Po zalogowaniu się do Menedżera tagów Google, poszukaj "Variables" - Zmiennych w panelu po lewej stronie i kliknij na nie.
- Następnie w sekcji "User-Defined Variables" kliknij "New".
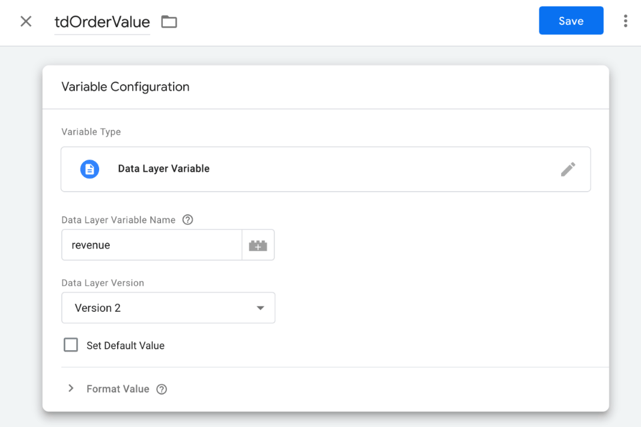
- Teraz nadaj zmiennej nazwę. Może być ona związana z wartością zamówienia, numerem zamówienia lub voucherem (na przykład: tdOrderValue, tdOrderNumber, tdVoucher).
- Kliknij logo cegły, aby wybrać typ zmiennej. Często używana jest zmienna warstwy danych 'Data Layer Variable'.
- Następnie wprowadź nazwę konkretnej zmiennej warstwy danych na swojej stronie internetowej, z której GTM musi wyodrębnić dane.
- Po zakończeniu kliknij "Save".

UWAGA: Revenue jest podanym przykładem, niekoniecznie nazwą warstwy danych w witrynie.
Krok 2: Powtórz proces tworzenia zmiennej
Dla wszystkich dynamicznych elementów w witrynie, takich jak numer zamówienia, kupon itp., należy utworzyć zmienne, tak jak w poprzednich krokach. Będzie to wymagało zalogowania się do Menedżera tagów Google, utworzenia nowych "User-Defined Variables" w zakładce "Variables" i nadania im odpowiednich nazw (na przykład "tdOrderNumber", "tdVoucher" itp.).
Krok 3: Unikalny numer identyfikacyjny (ID)
[ORDER_NUMBER] to unikalny identyfikator, który zostanie wygenerowany. Może to być numer zamówienia, identyfikator użytkownika lub cokolwiek innego unikalnego dla każdej transakcji. Po dokonaniu konwersji można znaleźć ten identyfikator na naszej platformie, co ułatwia porównywanie danych.
Step 4: Total Value
[ORDER_VALUE] is the total value of the conversion. We use this value to calculate any percentage-based commissions you might have set up for your program. Be aware you also need to replace the placeholder text in the code by the actual tag or variable that passes this data on your website, dynamically injecting a new value on each transaction.
Krok 5: Kod vouchera
[VOUCHER_CODE] to kod vouchera lub kuponu, którego klient używa podczas realizacji zamówienia. Musisz zastąpić ten tekst zastępczy rzeczywistym kodem, dynamicznie wstawianym dla każdego zamówienia (jeśli kod to FREEDEL dla bezpłatnej dostawy, musimy otrzymać FREEDEL zamiast tego symbolu zastępczego).
Krok 6: Utwórz swój tag cookie Tradedoubler
- Kliknij "Tags" w lewym panelu.
- Kliknij "New" w sekcji "Tags".
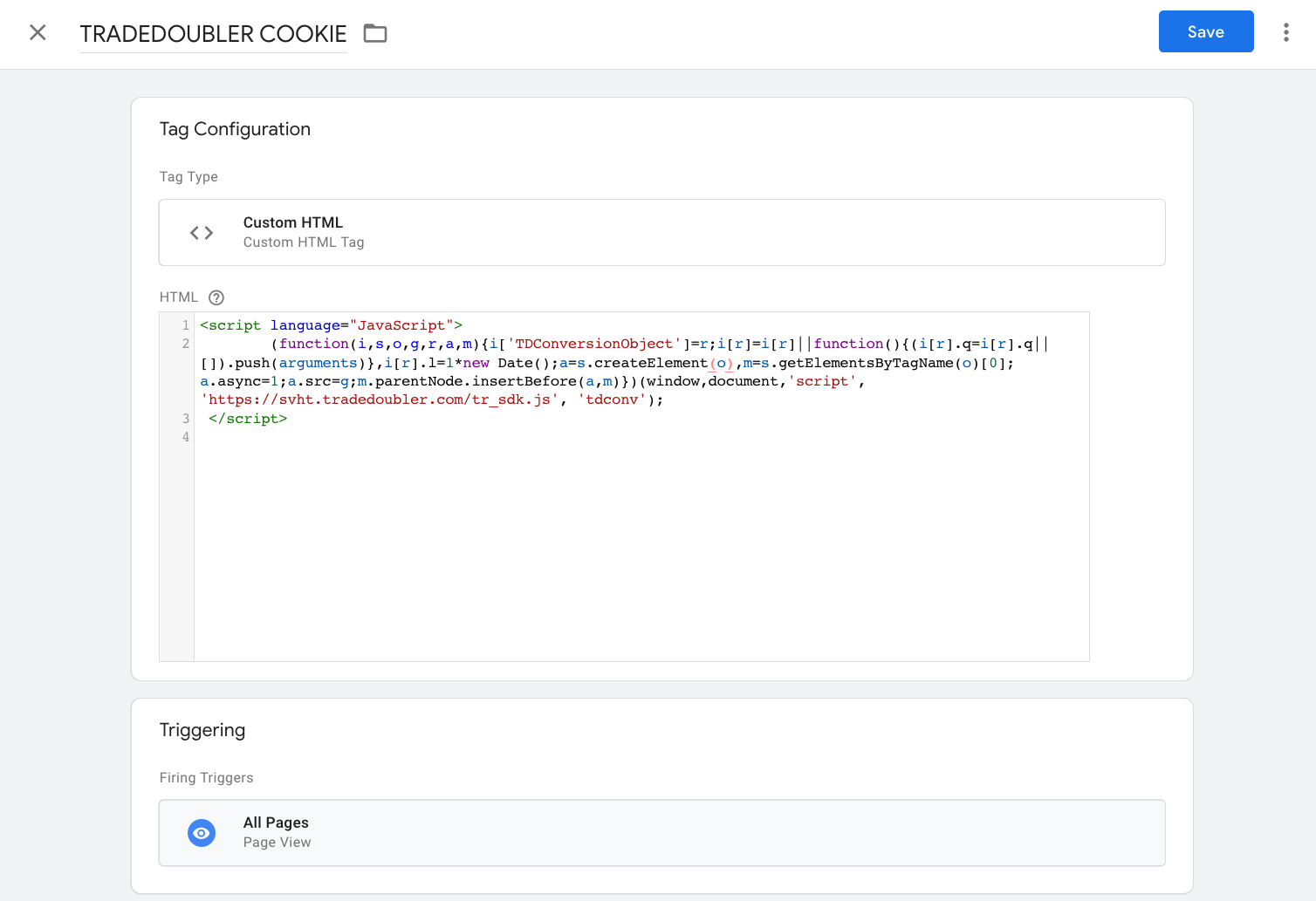
- Nazwij swój tag "TRADEDOUBLER COOKIE".
- Kliknij ikonę strzałki, aby wybrać typ znacznika, a następnie wybierz "Custom HTML".
- Skopiuj i wklej poniższy skrypt plików cookie Tradedoubler do pola HTML:
<!-- Start TradeDoubler Landing Page Tag/1st party cookie script Insert on all landing pages to handle first party cookie-->
<script language="JavaScript"> (function(i,s,o,g,r,a,m){i['TDConversionObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script', 'https://svht.tradedoubler.com/tr_sdk.js?org=XXXXXX&prog=YYYYYY&dr=true&rand=' + Math.random(), 'tdconv');
</script>
<!-- End TradeDoubler tag-
Pamiętaj, aby zastąpić "XXXXXX" i "YYYYYY" identyfikatorami organizacji i programu.
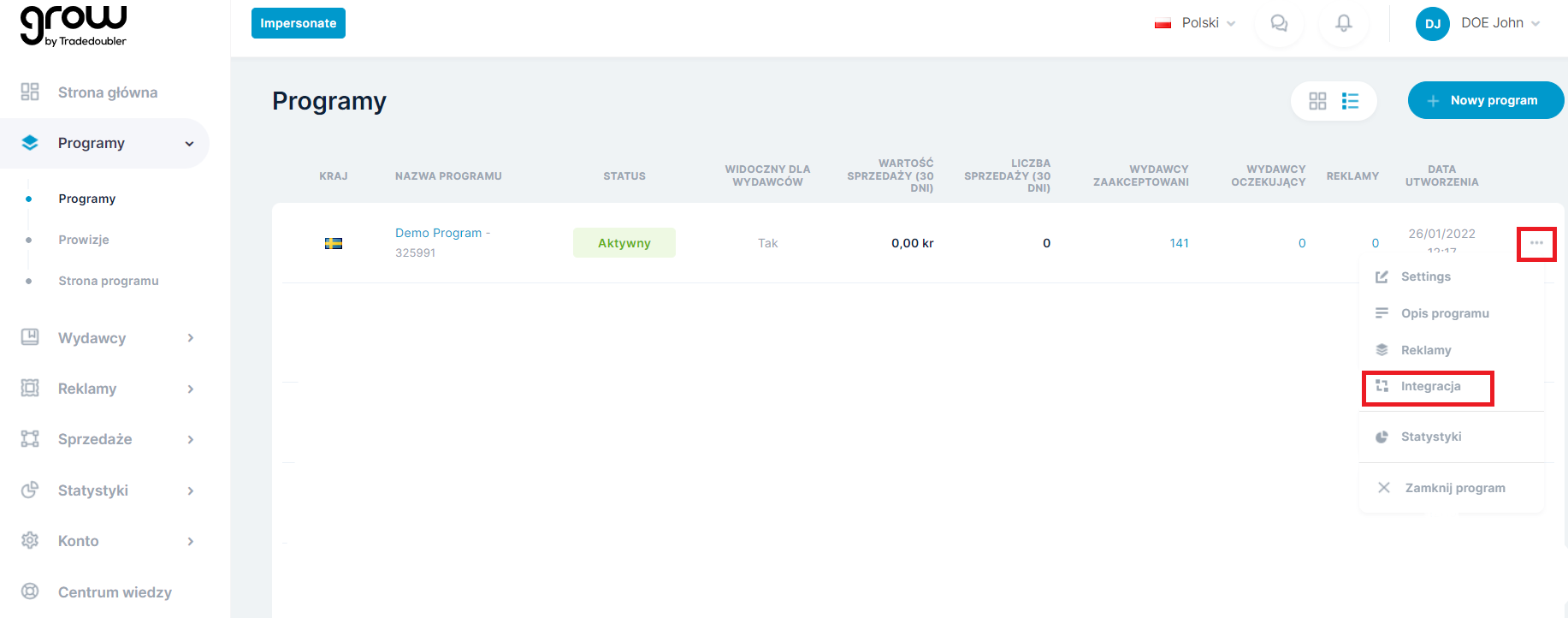
Możesz zweryfikować swoją organizację i identyfikator programu w sekcji Programy > Integracja > 'Tracking Information' u dołu strony.

- Ustaw wyzwalacz uruchamiania na "Page View", aby wartość pliku cookie była pobierana i zapisywana na każdej stronie, do której prowadzi link afiliacyjny Tradedoubler.
- Kliknij "Save", aby zakończyć proces.
Uwaga: W tych fragmentach kodu zobaczysz sekcje, które zaczynają się od <!-- i kończą na -->. Są to komentarze, które pomagają wyjaśnić, co robi następna sekcja kodu. Nie są one konieczne do działania kodu i mogą być włączone lub wyłączone w zależności od preferencji.

Krok 7: Utworzenie zmiennej TDUID
- Kliknij opcję "Variables" w panelu bocznym po lewej stronie.
- Kliknij przycisk Nowy w sekcji "User-Defined Variables".
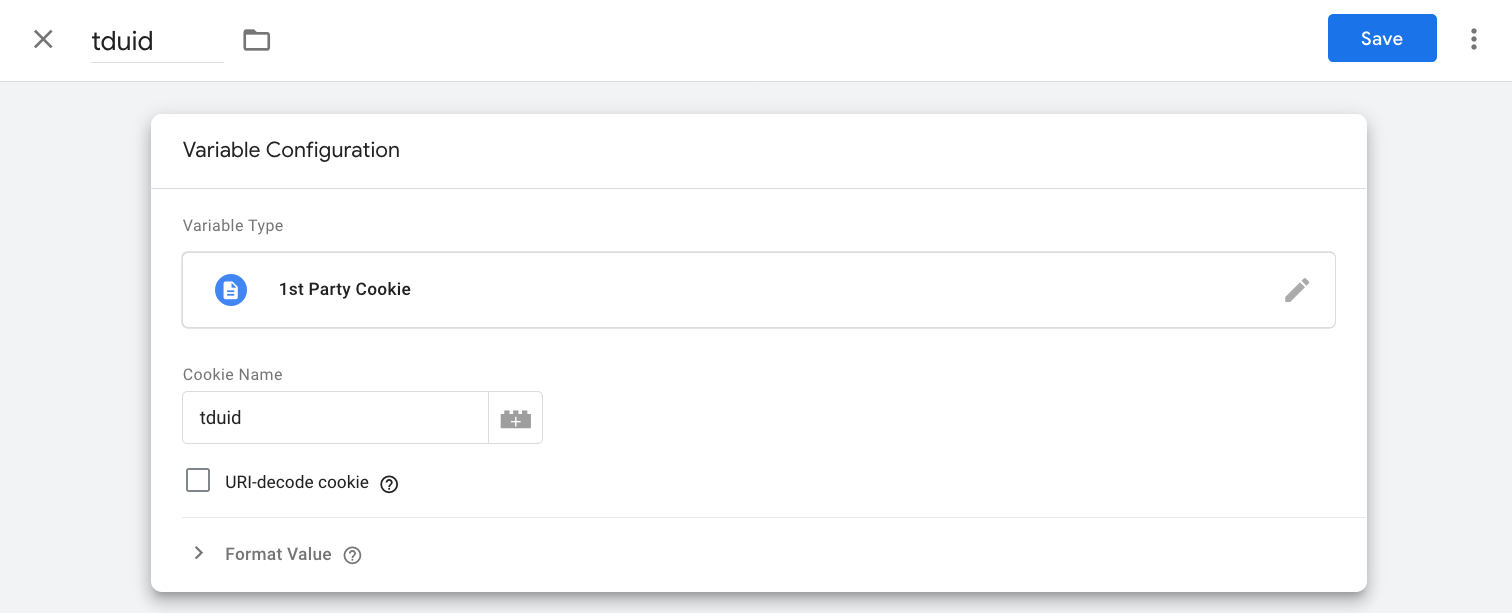
- Nazwij zmienną "tduid".
- Kliknij logo cegły i wybierz typ zmiennej "1st Party Cookie".
- W polu Cookie Name dodaj "tduid", zgodnie z ustawieniami w skrypcie plików cookie.
- Kliknij przycisk "Save", aby zachować zmiany.

Krok 8: Utworzenie tagu konwersji Tradedoubler
- Kliknij "Tags" na pasku bocznym po lewej stronie.
- Kliknij "Noew" w sekcji "Tags".
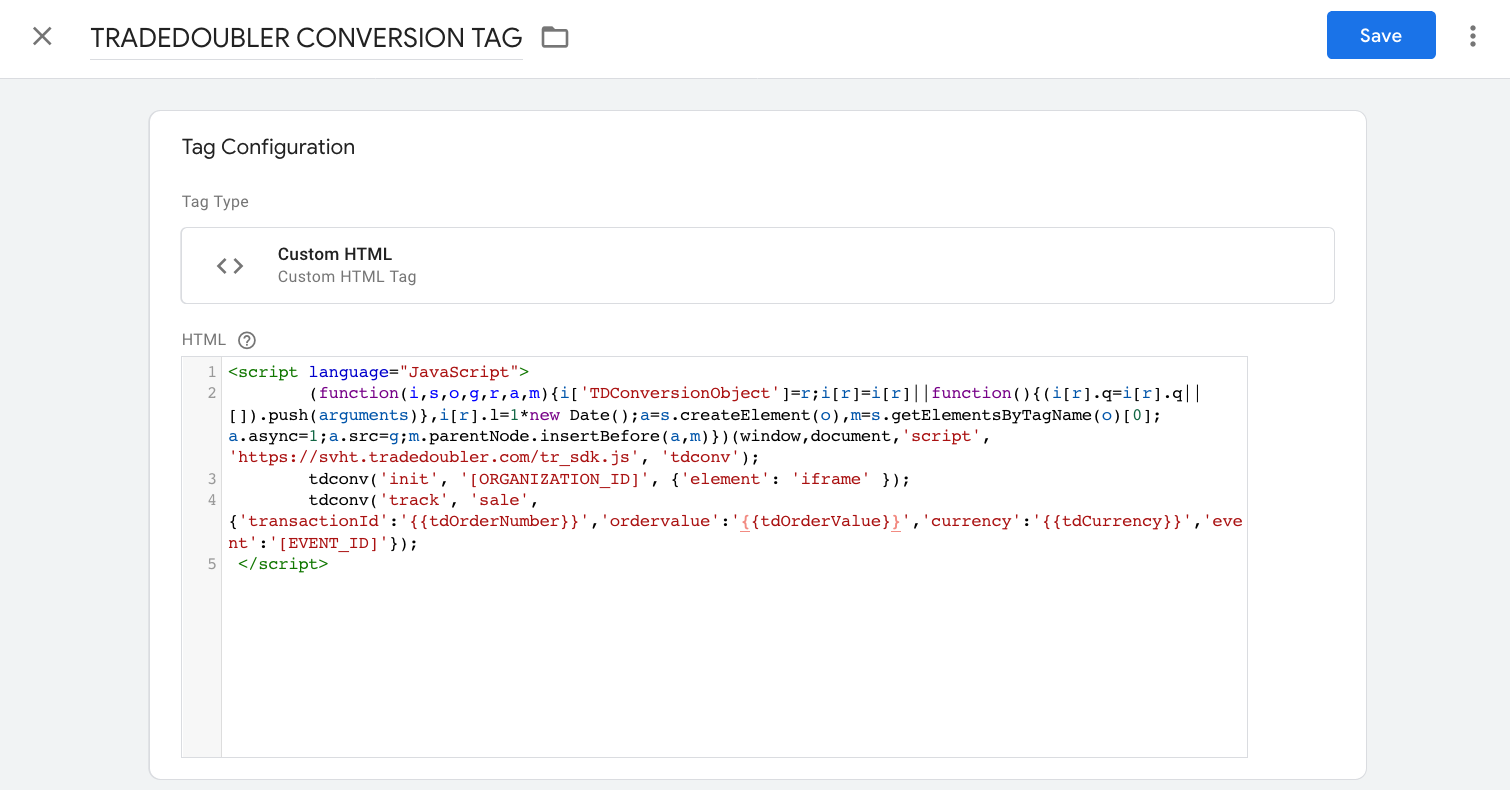
- Nadaj swojemu nowemu tagowi nazwę "TRADEDOUBLER CONVERSION TAG".
- Kliknij małą ikonę strzałki, która otworzy listę typów tagów.
- Z tej listy wybierz "Custom HTML".
- Teraz należy dodać następujący kod do tego tagu:
<!-- Start TradeDoubler Conversion Tag Insert on confirmation Page -->
<script language="JavaScript">
tdconv('init', 'YYYYYY', {'element': 'iframe' });
tdconv('track', 'sale', {'transactionId':'[ORDER_NUMBER]', 'ordervalue':[ORDER_VALUE], 'voucher':'[VOUCHER_CODE]', 'currency': 'gbp', 'event':YYYYY});
</script>
<!-- End TradeDoubler tag-->
Uwaga: W tych fragmentach kodu zobaczysz sekcje, które zaczynają się od <!-- i kończą na -->. Są to komentarze, które pomagają wyjaśnić, co robi następna sekcja kodu. Nie są one konieczne do działania kodu i mogą być włączone lub wyłączone w zależności od preferencji. - Zastąp "YYYYYY", "[ORDER_NUMBER]", "[ORDER_VALUE]" i "[VOUCHER_CODE]" swoimi unikalnymi danymi i zmiennymi, które skonfigurowałeś wcześniej.
- Kliknij "Save".
WAŻNA WSKAZÓWKA!
Po zastąpieniu makra typu place holder dwoma nawiasami klamrowymi automatycznie wyświetlona zostanie lista wszystkich dostępnych zmiennych, z której można wybrać tę, którą chcemy dodać do skryptu.

Krok 9: Konfiguracja Firing Trigger
- W sekcji "Triggering" w tagu konwersji kliknij małą ikonę, która wygląda jak dwa ogniwa łańcucha.
- W prawym górnym rogu listy wyzwalaczy znajduje się znak "+". Kliknij go, aby utworzyć trigger.
- W sekcji "Trigger Configuration" kliknij ikonę przypominającą dwa ogniwa łańcucha.
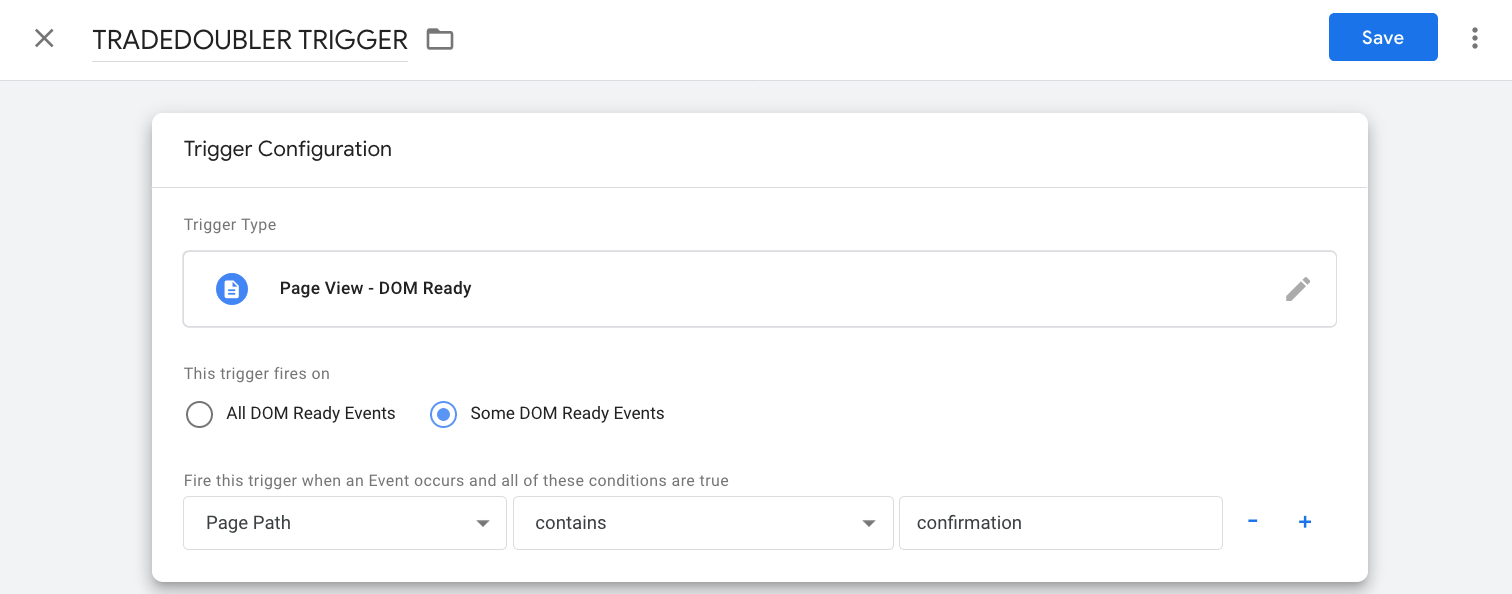
- Nazwij swój nowy trigger "TRADEDOUBLER TRIGGER".
- Z listy "trigger type" wybierz "Page View - DOM Ready".
- Ustaw ten trigger, aby uruchamiał się po wystąpieniu zdarzenia "Some DOM Ready Events".
- Określ, kiedy wyzwalacz ma zostać uruchomiony. Na przykład, jeśli wpiszesz "confirmation" w polu, wyzwalacz zostanie uruchomiony, gdy słowo "confirmation" zostanie znalezione w ścieżce strony.
- Kliknij "Save".

Krok 10: Implementacja kodów GTM na stronie internetowej
- Przejdź do panelu administracyjnego swojej witryny.
- Zlokalizuj sekcję, w której należy wstawić te kody (zwykle w sekcji nagłówka lub stopki witryny lub określonych stron).
- Wklej skopiowane kody GTM do tej sekcji.
Krok 11: Publikacja i testowanie
- Po ustawieniu wszystkich tagów i triggerów możesz teraz wdrożyć je w swojej witrynie.
- Przeprowadź kilka testów, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami.
Jeśli testy nie zakończą się pomyślnie lub jeśli napotkasz jakiekolwiek problemy, nie wahaj się wysłać e-maila do zespołu wsparcia Grow na adres growsupport@tradedoubler.com.