Comment intégrer Grow by Tradedoubler à Google Tag Manager (GTM) ?
L'intégration de Grow by Tradedoubler avec Google Tag Manager (GTM) implique quelques étapes clés. Le processus général comprend l'implémentation de vos codes GTM sur votre site web, la définition de variables, la création de balises et la mise en place d'un déclencheur de tir. Voici un guide étape par étape sur la façon de procéder :
Étape 1 : Définir les variables dans GTM
Au cours de cette étape, vous identifierez les informations clés que votre site web communiquera à Google Tag Manager. Ces informations sont appelées "variables". Voici comment procéder :
1. Après que vous êtes connectés à Google Tag Manager, cherchez "Variables" dans le panneau latéral gauche et cliquez dessus.
2. Sous "User-Defined Variables", cliquez sur "New".
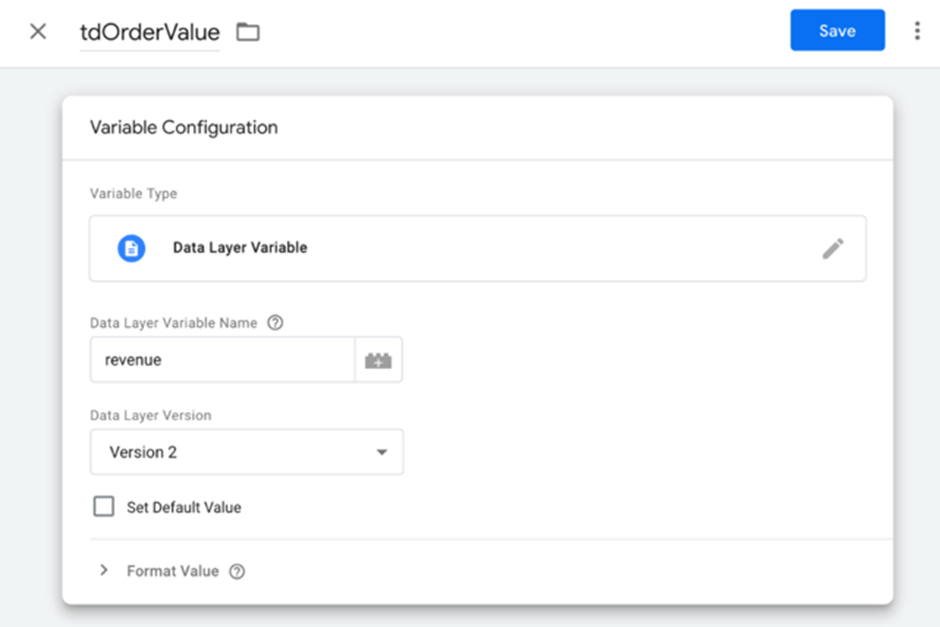
3. Donnez un nom à votre variable. Il peut s'agir d'une valeur de commande, d'un numéro de commande ou d'un bon (par exemple : tdOrderValue, tdOrderNumber, tdVoucher).
4. Cliquez sur le logo en forme de brique pour sélectionner un type de variable. Vous utiliserez souvent la "Data Layer Variable".
5. Ensuite, saisissez le nom de la variable de couche de données spécifique de votre site Web à partir de laquelle GTM doit extraire des données.
6. Une fois que vous avez terminé, cliquez sur "Save". 
REMARQUE : The revenu est un exemple donné, et n'est pas nécessairement le nom de la couche de données sur votre site web.
Étape 2 : Répéter le processus de création de variables
Pour tous les éléments dynamiques de votre site web, tels que le numéro de commande, le bon d'achat, etc., vous devez créer des variables comme vous l'avez fait dans les étapes précédentes. Pour ce faire, vous devez vous connecter à Google Tag Manager, créer de nouvelles "'User-Defined Variables" sous l'onglet "Variables" et les nommer en conséquence (par exemple, "tdOrderNumber", "tdVoucher", etc.)
Étape 3 : ID unique
Le [ORDER_NUMBER] est un identifiant unique que vous allez générer. Il peut s'agir d'un numéro de commande, d'un identifiant d'utilisateur ou de tout autre élément propre à chaque transaction. Une fois la conversion effectuée, vous pouvez retrouver cet identifiant sur notre plateforme, ce qui facilite le recoupement des données.
Étape 4 : [Order value]
[ORDER_VALUE] est la valeur totale de la conversion. Nous utilisons cette valeur pour calculer toutes les commissions basées sur le pourcentage que vous avez pu mettre en place pour votre programme. Sachez que vous devez également remplacer le texte de remplacement dans le code par la balise ou la variable réelle qui transmet ces données sur votre site web, en injectant dynamiquement une nouvelle valeur à chaque transaction.
Étape 5 : Code de bon d'achat
[VOUCHER_CODE] est le code du bon de réduction ou du coupon que le client utilise lors de la validation de sa commande. Vous devez remplacer ce texte par le code réel, inséré dynamiquement pour chaque commande (si le code est FREEDEL pour la livraison gratuite, nous devons recevoir FREEDEL à la place de ce texte).
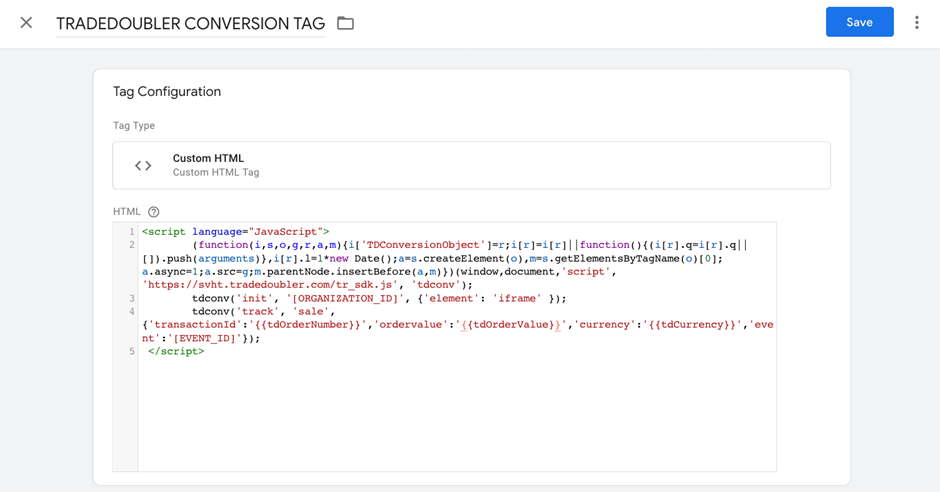
Étape 6 : Créer votre balise cookie Tradedoubler
1. Cliquez sur "Tags" dans le panneau de gauche.
2. Cliquez sur "New" sous "Tags".
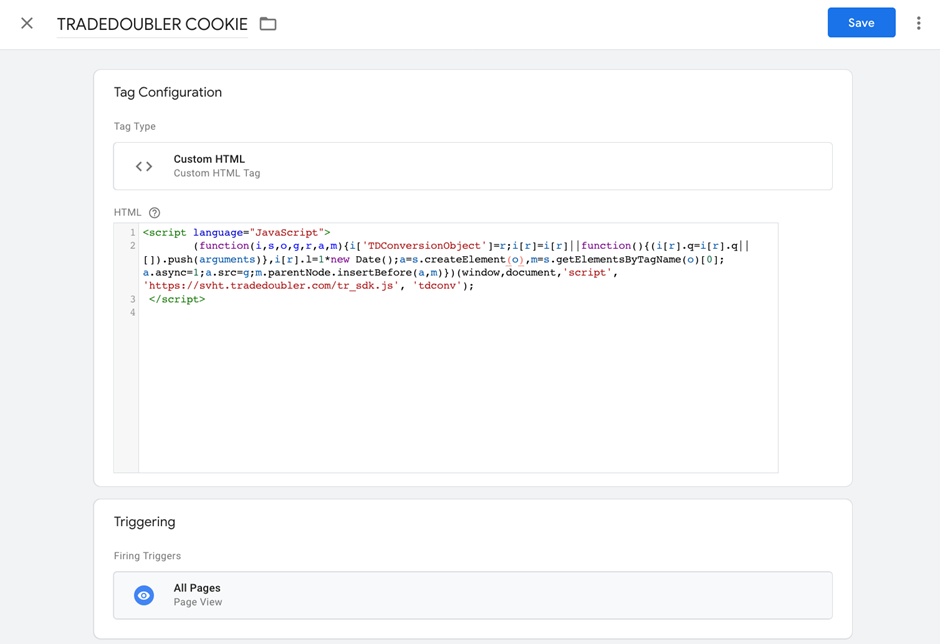
3. Nommez votre tag 'TRADEDOUBLER COOKIE'.
4. Cliquez sur l'icône en forme de flèche pour choisir un type de balise, puis sélectionnez "Custom HTML".
5. Copiez et collez le script de cookie Tradedoubler suivant dans le champ HTML :
<!-- Start TradeDoubler Landing Page Tag/1st party cookie script Insert on all landing pages to handle first party cookie-->
<script language="JavaScript"> (function(i,s,o,g,r,a,m){i['TDConversionObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script', 'https://svht.tradedoubler.com/tr_sdk.js?org=XXXXXX&prog=YYYYYY&dr=true&rand=' + Math.random(), 'tdconv');
</script>
<!-- End TradeDoubler tag-
Veillez à bien remplacer "XXXXXX" et "YYYYY" par les numéros d'identification de votre organisation et de votre programme.
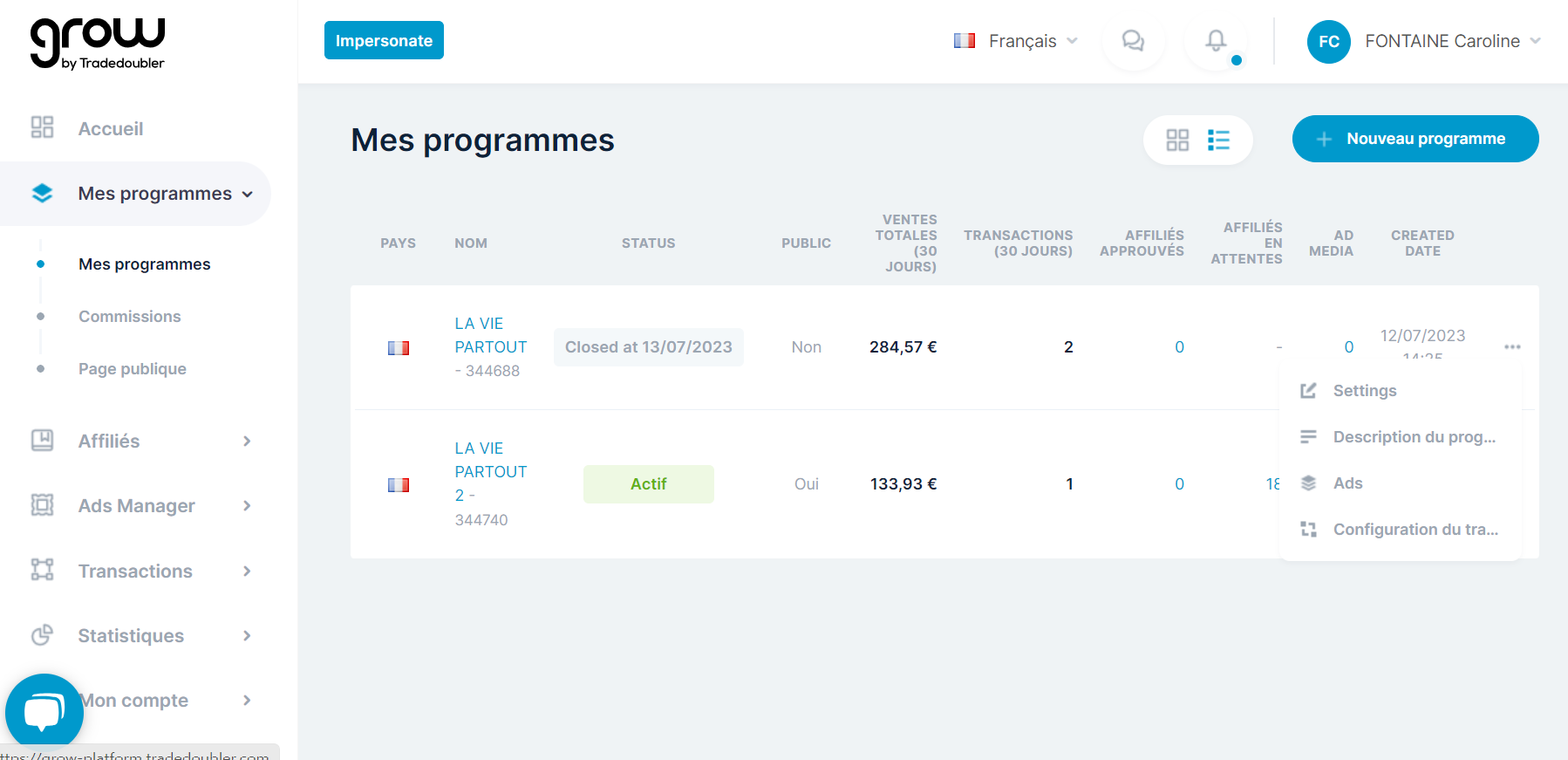
Vous pouvez vérifier l'identifiant de votreorganisation et de votre programme sous "Mes programmes > Configuration du tracking > Informations de tracking" en bas de page.

6. Réglez le déclencheur sur "Page View" afin que la valeur du cookie soit saisie et stockée sur toute page vers laquelle un affilié Tradedoubler établit un lien.
7. Cliquez sur " Save "pour terminer le processus.
Remarque : dans ces extraits de code, vous verrez des sections qui commencent par . Il s'agit de commentaires destinés à expliquer ce que fait la section de code suivante. Ils ne sont pas nécessaires pour que le code fonctionne et peuvent être inclus ou exclus selon vos préférences.

Étape 7 : Créer une variable TDUID
1. Cliquez sur Variables dans le panneau latéral de gauche.
2. Cliquez sur Nouveau sous User-Defined Variables.
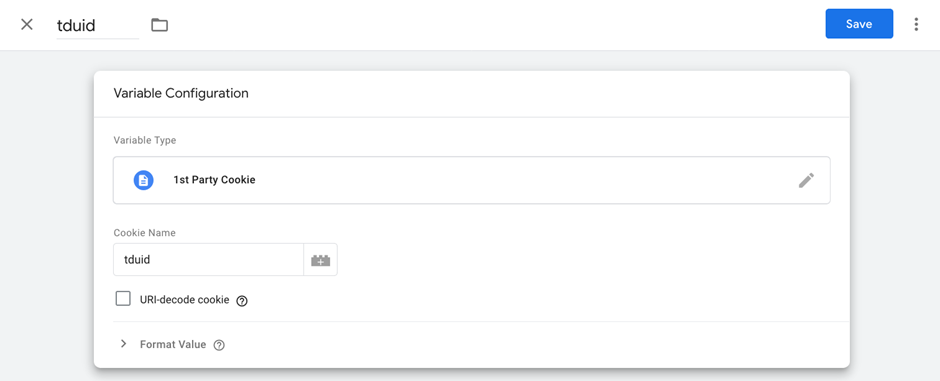
3. Nommez votre variable "tduid".
4. Cliquez sur le logo en forme de brique et choisissez le type de variable "1st Party Cookie".
5. Dans le champ cookie Name, ajoutez 'tduid', tel que défini dans le script du cookie.
6. Cliquez sur Save (Enregistrer) pour conserver vos modifications. 
<script language="JavaScript">
tdconv('init', 'YYYYYY', {'element': 'iframe' });
tdconv('track', 'sale', {'transactionId':'[ORDER_NUMBER]', 'ordervalue':[ORDER_VALUE], 'voucher':'[VOUCHER_CODE]', 'currency': 'gbp', 'event':YYYYY});
</script>
<!-- End TradeDoubler tag-->
8. Remplacez 'YYYYY', '[ORDER_NUMBER]', '[ORDER_VALUE]', et '[VOUCHER_CODE]' par vos coordonnées uniques et les variables que vous avez définies plus tôt.
9. Cliquez sur " Save " (Enregistrer).
Si vous remplacez une macro de remplacement par deux accolades, une liste de toutes les variables disponibles s'affiche automatiquement et vous pouvez choisir celle que vous souhaitez ajouter au script.

1. Dans la section 'Triggering' de votre tag de conversion, cliquez sur la petite icône qui ressemble à deux maillons d'une chaîne.
2. Dans le coin supérieur droit de la liste des déclencheurs, vous verrez un signe "+". Cliquez dessus pour créer un nouveau trigger.
3. Sous 'Trigger Configuration', cliquez sur l'icône qui ressemble à deux liens d'une chaîne.
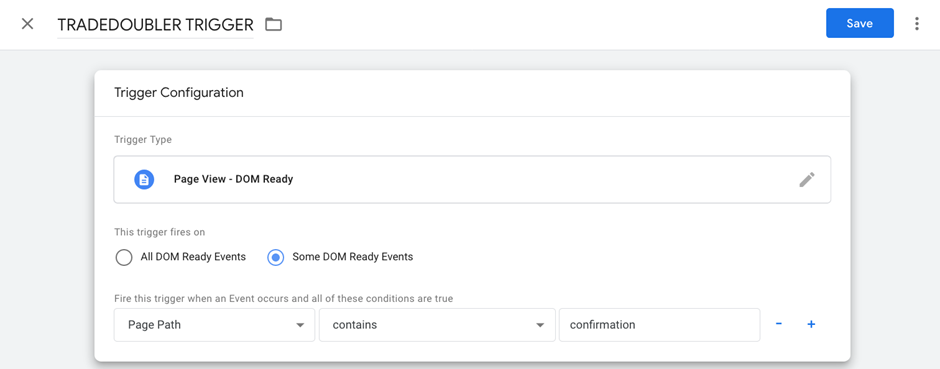
4. Nommez votre nouveau déclencheur "TRADEDOUBLER TRIGGER".
5. Dans la liste trigger type, choisissez "Page View - DOM Ready".
6. Réglez ce tigger type pour qu'il se déclenche sur "Some DOM Ready Events".
7. Déterminez le moment où vous souhaitez que ce déclencheur se déclenche. Par exemple, si vous tapez "confirmation" dans le champ, le déclencheur se déclenchera lorsque le mot "confirmation" sera trouvé dans le chemin de la page.
8. Cliquez sur "Save".

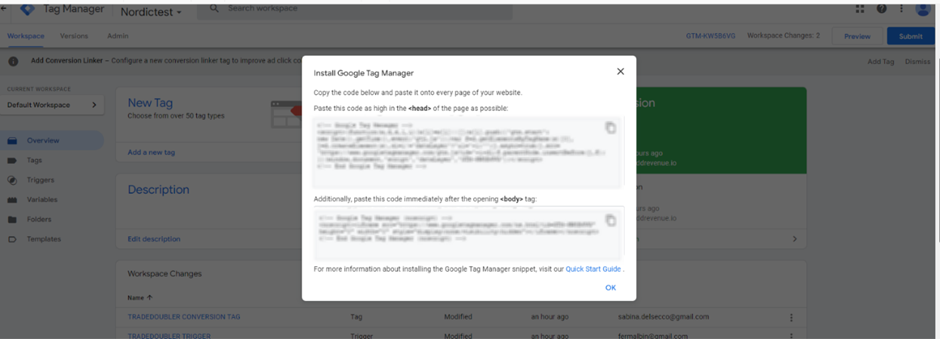
1. Connectez-vous à votre compte Google Tag Manager.
2. Recherchez la zone "Workspace Changes" et cliquez sur l'onglet situé à droite de celle-ci.
3. De là, vous devriez être en mesure de localiser vos codes GTM.
4. Copiez ces codes.

1. Allez dans le panneau d'administration de votre site Web.
2. Localisez la section dans laquelle ces codes doivent être insérés (généralement dans l'en-tête ou le pied de page du site Web ou dans des pages spécifiques).
3. Collez les codes GTM copiés dans cette section.
Étape 12 : Publier et tester
2. Effectuez quelques tests pour vous assurer que tout fonctionne comme prévu.
Si vos tests ne sont pas concluants ou si vous rencontrez des problèmes, n'hésitez pas à envoyer un e-mail à l'équipe d'assistance de Grow à l'adresse growsupport@tradedoubler.com.