Wie integriere ich Grow by Tradedoubler mit Google Tag Manager (GTM)?
Die Integration von Grow by Tradedoubler mit Google Tag Manager (GTM) erfordert einige wichtige Schritte. Der allgemeine Prozess umfasst die Implementierung Ihrer GTM-Codes auf Ihrer Website, die Definition von Variablen, die Erstellung von Tags und die Einrichtung eines 'firing trigger'. Hier finden Sie eine Schritt-für-Schritt-Anleitung dazu:
Schritt 1: Variablen in GTM definieren
In diesem Schritt identifizieren Sie wichtige Informationen, die Ihre Website an Google Tag Manager übermittelt. Diese werden „Variablen“ genannt. So können Sie es machen:
- Nachdem Sie sich beim Google Tag Manager angemeldet haben, suchen Sie im linken Seitenbereich nach „Variables“ und klicken Sie darauf.
- Klicken Sie dann unter „User-Defined Variables“ auf „New“.
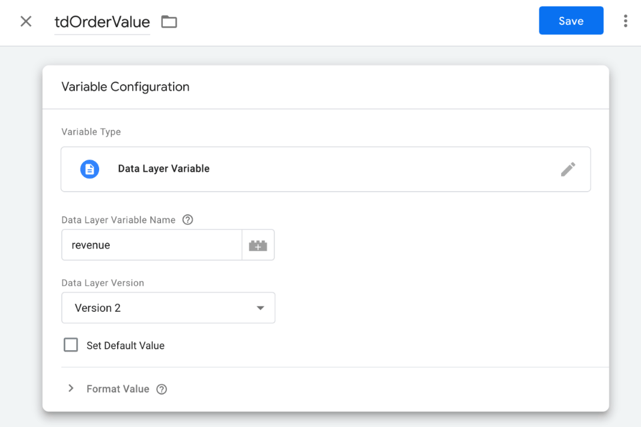
- Geben Sie Ihrer Variablen nun einen Namen. Dies kann sich auf einen Bestellwert, eine Bestellnummer oder einen Gutschein beziehen (zum Beispiel: tdOrderValue, tdOrderNumber, tdVoucher).
- Klicken Sie auf das Brick-Logo, um einen Variablentyp auszuwählen. Sie werden häufig die „Data Layer Variable“ verwenden.
- Geben Sie anschließend den Namen der spezifischen Data Layer Variable auf Ihrer Website ein, aus der GTM Daten extrahieren muss.
- Wenn Sie fertig sind, klicken Sie auf „Safe“ um dies zu speichern.

BITTE BEACHTEN: Beim 'revenue' handelt es sich um ein gegebenes Beispiel, nicht unbedingt um den Namen vom Data Layer auf Ihrer Website.
Schritt 2: Wiederholen Sie den Variablenerstellungsprozess
Für alle dynamischen Elemente auf Ihrer Website wie Bestellnummer, Gutschein usw. müssen Sie wie in den vorherigen Schritten Variablen erstellen. Dazu müssen Sie sich beim Google Tag Manager anmelden, auf der Registerkarte „Variables“ neue „benutzerdefinierte Variablen“ erstellen und diese entsprechend benennen (z. B. „tdOrderNumber“, „tdVoucher“ usw.).
Schritt 3: Eindeutige ID
Die [ORDER_NUMBER] ist eine eindeutige ID, die Sie generieren. Dies kann eine Bestellnummer, eine Benutzer-ID oder etwas anderes sein, das für jede Transaktion eindeutig ist. Sobald eine Konvertierung erfolgt, können Sie diese ID auf unserer Plattform finden, sodass Sie die Daten leicht mit Querverweisen versehen können.
Schritt 4: Gesamtwert
[ORDER_VALUE] ist der Gesamtwert der Conversion. Wir verwenden diesen Wert, um etwaige prozentuale Provisionen zu berechnen, die Sie möglicherweise für Ihr Programm eingerichtet haben. Beachten Sie, dass Sie auch den Platzhaltertext im Code durch das tatsächliche Tag oder die Variable ersetzen müssen, die diese Daten auf Ihrer Website weitergibt und so bei jeder Transaktion dynamisch einen neuen Wert einfügt.
Schritt 5: Gutscheincode
[VOUCHER_CODE] ist der Gutschein- oder Couponcode, den ein Kunde beim Bezahlvorgang verwendet. Sie müssen diesen Platzhaltertext durch den tatsächlichen Code ersetzen, der dynamisch für jede Bestellung eingefügt wird (wenn der Code FREEDEL für kostenlose Lieferung lautet, müssen wir FREEDEL anstelle dieses Platzhalters erhalten).
Schritt 6: Erstellen Sie Ihr Tradedoubler-Cookie-Tag
- Klicken Sie im linken Bereich auf „Tags“.
- Klicken Sie unter „Tags“ auf „New“.
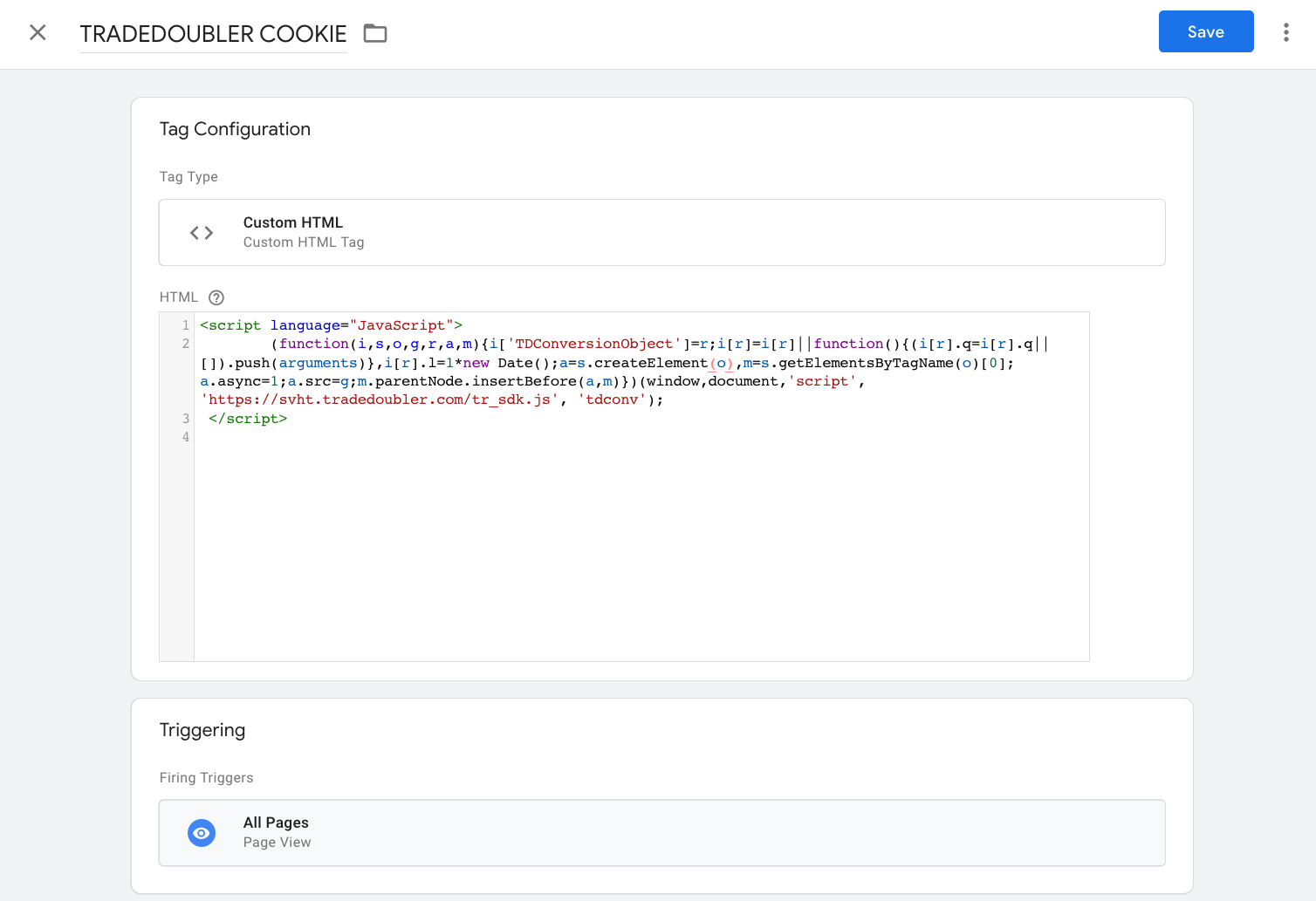
- Benennen Sie Ihr Tag „TRADEDOUBLER COOKIE“.
- Klicken Sie auf das Pfeilsymbol, um einen Tag-Typ auszuwählen, und wählen Sie dann „Custom HTML“ aus.
- Kopieren Sie das folgende Tradedoubler-Cookie-Skript und fügen Sie es in das HTML-Feld ein:
<!-- Start TradeDoubler Landing Page Tag/1st party cookie script Insert on all landing pages to handle first party cookie-->
<script language="JavaScript"> (function(i,s,o,g,r,a,m){i['TDConversionObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script', 'https://svht.tradedoubler.com/tr_sdk.js?org=XXXXXX&prog=YYYYYY&dr=true&rand=' + Math.random(), 'tdconv');
</script>
<!-- End TradeDoubler tag-
Stellen Sie sicher, dass Sie „XXXXXX“ und „YYYYYY“ durch Ihre spezifischen Organisations- und Programm-IDs ersetzen.
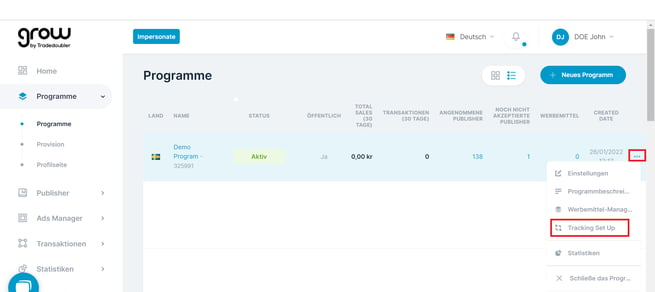
Sie können Ihre Organisations- und Programm-ID unter „Programme > Tracking Set-Up > unten unter Tracking-Informationen“ überprüfen.

-
Stellen Sie den firing trigger auf „Page View“, damit der Cookie-Wert erfasst und auf jeder Seite gespeichert wird, auf die ein Tradedoubler-Partner verlinkt.
-
Klicken Sie auf „Save“, um den Vorgang zu speichern und abzuschließen.
Hinweis: In diesen Codeausschnitten sehen Sie Abschnitte, die mit <!-- beginnen und mit --> enden. Hierbei handelt es sich um Kommentare, die dazu dienen sollen, die Funktion des folgenden Codeabschnitts zu erläutern. Sie sind für die Funktion des Codes nicht erforderlich und können je nach Wunsch ein- oder ausgeschlossen werden.

Schritt 7: Erstellen Sie eine TDUID-Variable
- Klicken Sie im Seitenbereich links auf Variablen.
- Klicken Sie unter „User-Defined Variables“ auf „New“.
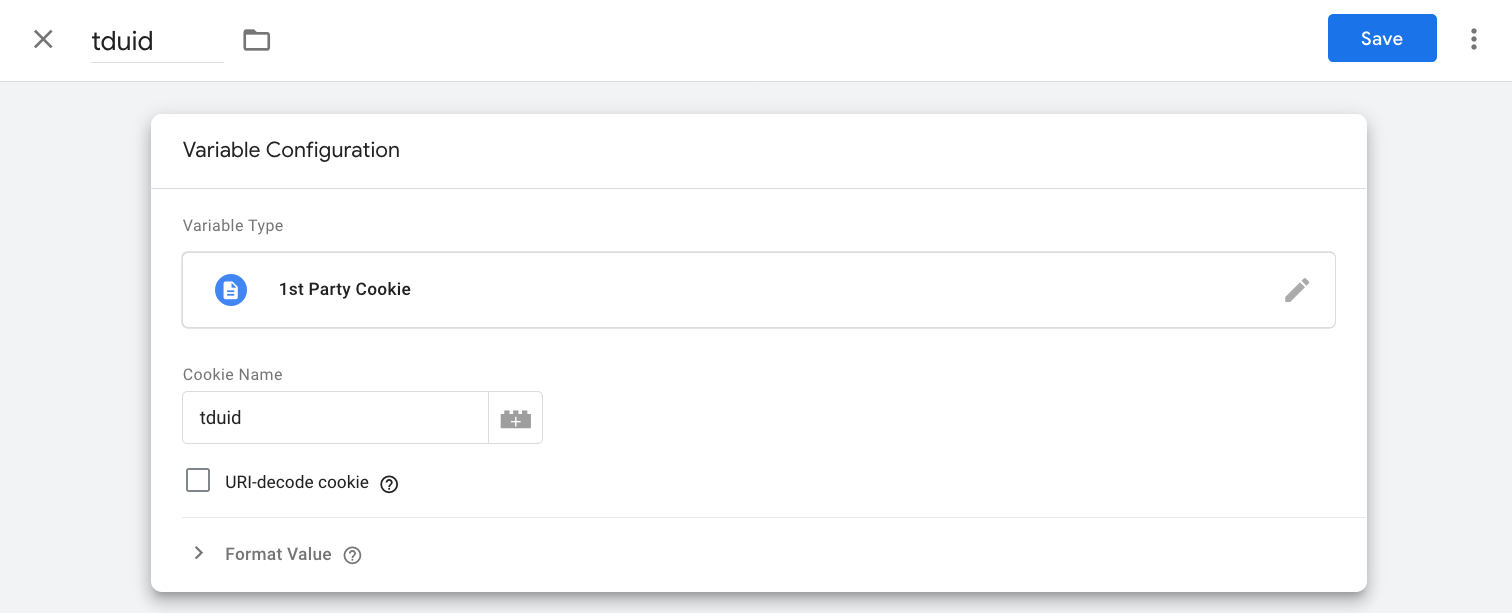
- Benennen Sie Ihre Variable „tduid“.
- Klicken Sie auf das Brick-Logo und wählen Sie den Variablentyp „1st Party Cookie“.
- Fügen Sie im Feld Cookie-Name „tduid“ hinzu, wie im Cookie-Skript festgelegt.
- Klicken Sie auf Save, um Ihre Änderungen zu speichern und beizubehalten.

- Klicken Sie in der Seitenleiste auf der linken Seite auf „Tags“.
- Klicken Sie im Abschnitt „Tags“ auf „Neu“.
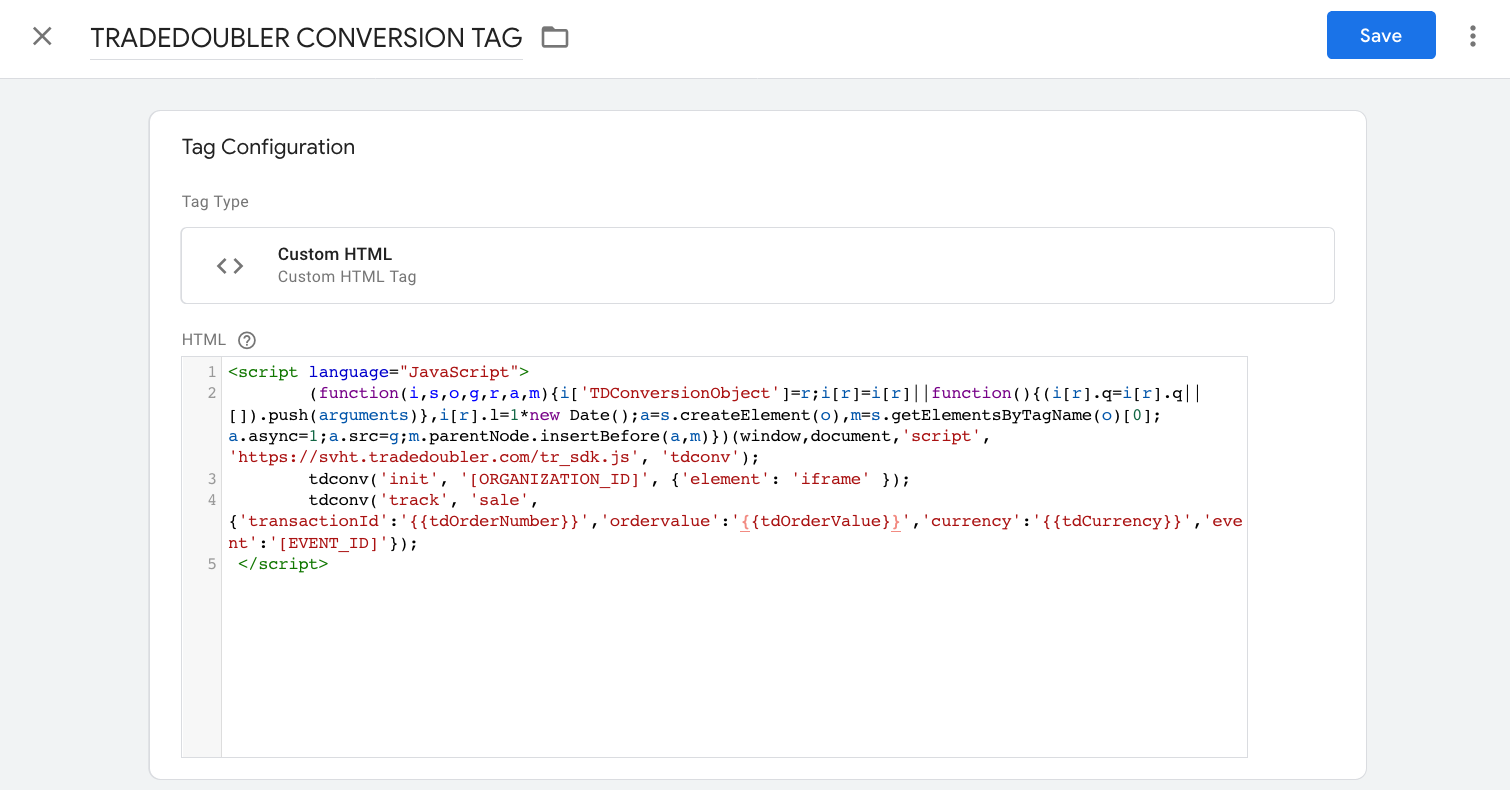
- Geben Sie Ihrem neuen Tag den Namen „TRADEDOUBLER CONVERSION TAG“.
- Klicken Sie auf das kleine Pfeilsymbol, um eine Liste der Tag-Typen zu öffnen.
- Wählen Sie aus dieser Liste „Benutzerdefiniertes HTML“ aus.
- Jetzt fügen Sie diesem Tag den folgenden Code hinzu:
<!-- Start TradeDoubler Conversion Tag Insert on confirmation Page -->
<script language="JavaScript">
tdconv('init', 'YYYYYY', {'element': 'iframe' });
tdconv('track', 'sale', {'transactionId':'[ORDER_NUMBER]', 'ordervalue':[ORDER_VALUE], 'voucher':'[VOUCHER_CODE]', 'currency': 'gbp', 'event':YYYYY});
</script>
<!-- End TradeDoubler tag-->
Hinweis: In diesen Codeausschnitten sehen Sie Abschnitte, die mit <!-- beginnen und mit --> enden. Hierbei handelt es sich um Kommentare, die dazu dienen sollen, die Funktion des folgenden Codeabschnitts zu erläutern. Sie sind für die Funktion des Codes nicht erforderlich und können je nach Wunsch ein- oder ausgeschlossen werden. - <!-- Start TradeDoubler Conversion Tag Insert on confirmation Page -->
<script language="JavaScript">
tdconv('init', 'YYYYYY', {'element': 'iframe' });
tdconv('track', 'sale', {'transactionId':'[ORDER_NUMBER]', 'ordervalue':[ORDER_VALUE], 'voucher':'[VOUCHER_CODE]', 'currency': 'gbp', 'event':YYYYY});
</script>
<!-- End TradeDoubler tag--> - Ersetzen Sie „YYYYYY“, „[ORDER_NUMBER]“, „[ORDER_VALUE]“ und „[VOUCHER_CODE]“ durch Ihre eindeutigen Details und die Variablen, die Sie zuvor eingerichtet haben.
- Klicken Sie auf "Save" um den Vorgang zu speichern.
WICHTIGER TIPP!
Wenn Sie ein Platzhaltermakro durch zwei geschweifte Klammern ersetzen, wird Ihnen automatisch eine Liste aller verfügbaren Variablen angezeigt und Sie können von dort aus die Variable auswählen, die Sie dem Skript hinzufügen möchten.

- Klicken Sie im Abschnitt „Triggering“ Ihres Conversion-Tags auf das kleine Symbol, das wie zwei Glieder einer Kette aussieht.
- In der oberen rechten Ecke der Triggerliste sehen Sie ein „+“-Zeichen. Klicken Sie hier, um einen neuen Trigger zu erstellen.
- Klicken Sie unter „Trigger Configuration“ auf das Symbol, das wie zwei Glieder einer Kette aussieht.
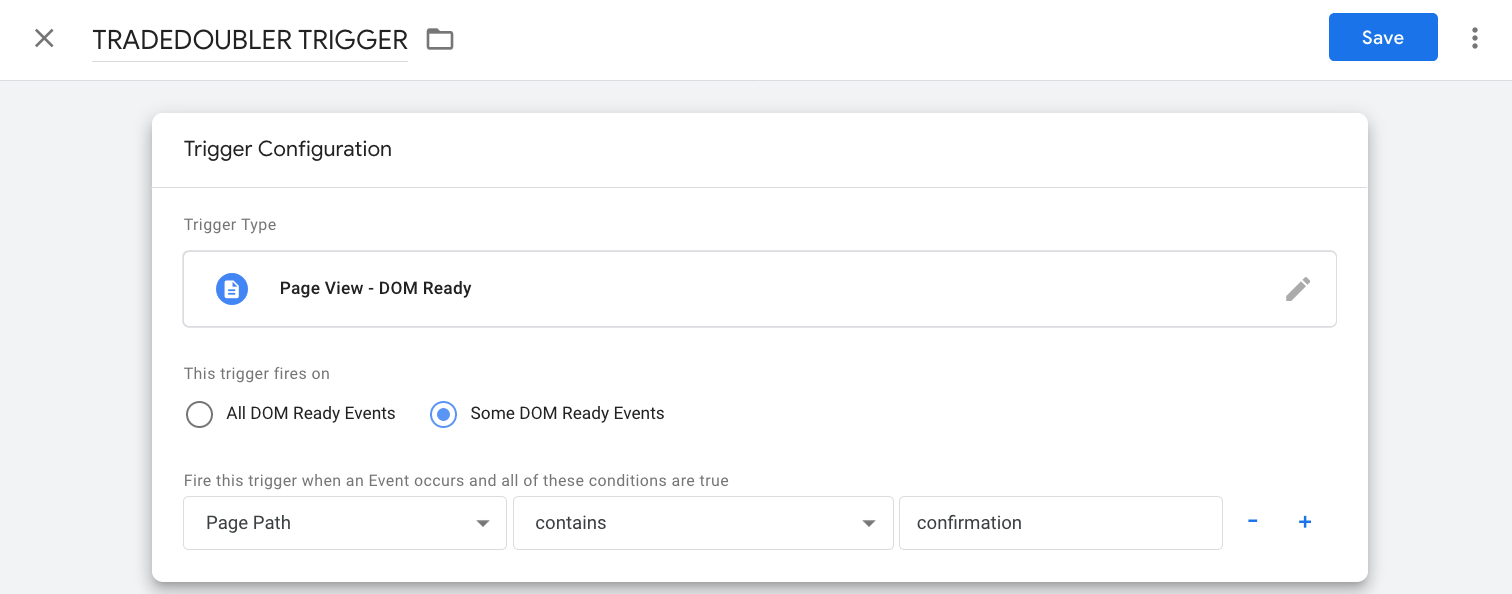
- Benennen Sie Ihren neuen Trigger „TRADEDOUBLER TRIGGER“.
- Wählen Sie aus der Liste der Triggertypen „Page View – DOM Ready“.
- Stellen Sie diesen Trigger so ein, dass er bei „Some DOM Ready Events“ ausgelöst wird.
- Bestimmen Sie, wann dieser Auslöser ausgelöst werden soll. Wenn Sie beispielsweise „Confirmation“ in das Feld eingeben, wird der Trigger ausgelöst, wenn das Wort „Confirmation“ im Seitenpfad gefunden wird.
- Klicken Sie auf „Save“.

- Melden Sie sich bei Ihrem Google Tag Manager-Konto an.
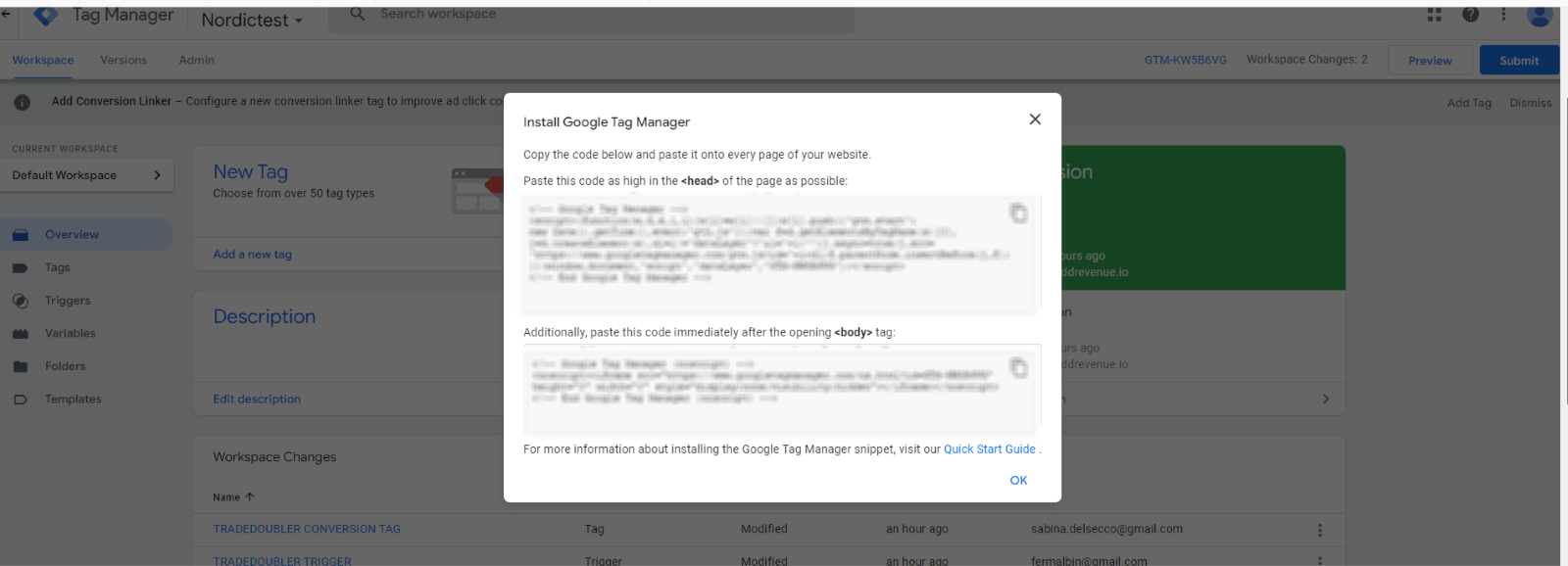
- Suchen Sie nach dem Bereich „Workspace Changes“ und klicken Sie auf dem tab rechts daneben.
- Von dort aus sollten Sie in der Lage sein, Ihre GTM-Codes zu finden.
- Kopieren Sie diese Codes.

Step 11: Implement GTM Codes on Your Website
- Gehen Sie zum Admin-Panel Ihrer Website.
- Suchen Sie den Abschnitt, in dem diese Codes eingefügt werden müssen (normalerweise im Kopf- oder Fußzeilenbereich der Website oder auf bestimmten Seiten).
- Fügen Sie die kopierten GTM-Codes in diesen Abschnitt ein.
Schritt 12: Veröffentlichen und testen
- Nachdem Sie alle Tags und Trigger festgelegt haben, können Sie diese nun auf Ihrer Website implementieren.
- Führen Sie einige Tests durch, um sicherzustellen, dass alles wie erwartet funktioniert.
Wenn Ihre Tests nicht erfolgreich waren oder Sie auf Probleme stoßen, zögern Sie nicht, eine E-Mail an das Supportteam von Grow unter growsupport@tradedoubler.com zu senden.