Come posso integrare Grow by Tradedoubler con Google Tag Manager (GTM)?
L'integrazione di Grow by Tradedoubler con Google Tag Manager (GTM) prevede alcuni passaggi chiave. Il processo generale include l'implementazione dei codici GTM sul tuo sito Web, la definizione delle variabili, la creazione di tag e l'impostazione di un trigger di attivazione. Ecco una guida passo passo su come farlo:
Passaggio 1: definire le variabili in GTM
In questo passaggio, identificherai le informazioni chiave che il tuo sito web comunicherà a Google Tag Manager. Queste sono chiamate 'variabili'. Ecco come puoi farlo:
- Dopo aver effettuato l'accesso a Google Tag Manager, cerca "Variables" nel riquadro a sinistra e fai clic su di essa.
- L'integrazione di Grow by Tradedoubler con Google Tag Manager (GTM) prevede alcuni passaggi chiave. Il processo generale include l'implementazione dei codici GTM sul tuo sito Web, la definizione delle variabili, la creazione di tag e l'impostazione di un trigger di attivazione. Ecco una guida dettagliata su come procedere: Quindi, in "User-Defined Variables", fai clic su "New".
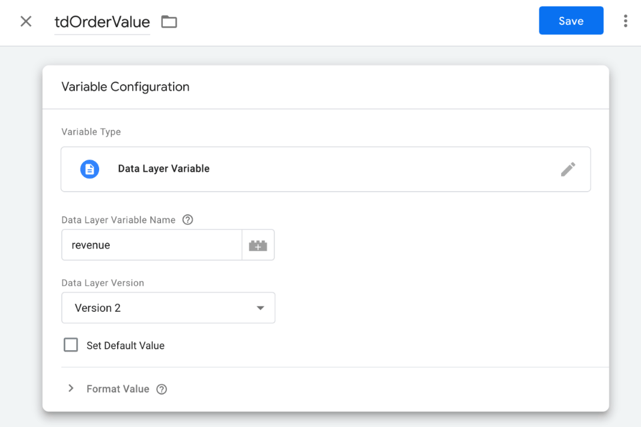
- Ora dai un nome alla tua variabile. Potrebbe essere correlato a un valore dell'ordine, un numero d'ordine o un buono (ad esempio: tdOrderValue, tdOrderNumber, tdVoucher).
Fare clic sul logo del mattoncino per selezionare un tipo di variabile. Utilizzerai spesso la "Data Layer Variable". - Successivamente, inserisci il nome della variabile specifica del livello dati sul tuo sito Web da cui GTM deve estrarre i dati.
- Al termine, fai clic su "Save".

NOTA BENE: Le revenue sono un esempio, non necessariamente il nome del livello dati sul tuo sito web.
Passaggio 2: ripetere il processo di creazione delle variabili
Per tutti gli elementi dinamici sul tuo sito web come numero d'ordine, voucher, ecc., devi creare variabili come hai fatto nei passaggi precedenti. Ciò comporterà l'accesso a Google Tag Manager, la creazione di nuove "Variabili definite dall'utente" nella scheda "Variabili" e la denominazione di conseguenza (ad esempio, "tdOrderNumber", "tdVoucher" e così via).
Passaggio 3: ID univoco
[ORDER_NUMBER] è un ID univoco che genererai. Questo potrebbe essere un numero d'ordine, un ID utente o qualsiasi altra cosa univoca per ogni transazione. Una volta che si verifica una conversione, puoi trovare questo ID sulla nostra piattaforma, semplificando il riferimento incrociato dei dati.
Passaggio 4: valore totale
[ORDER_VALUE] è il valore totale della conversione. Utilizziamo questo valore per calcolare eventuali commissioni basate su percentuali che potresti aver impostato per il tuo programma. Tieni presente che devi anche sostituire il testo segnaposto nel codice con il tag o la variabile effettiva che passa questi dati sul tuo sito Web, iniettando dinamicamente un nuovo valore su ogni transazione.
Passaggio 5: codice promozionale
[VOUCHER_CODE] è il voucher o il codice coupon che un cliente utilizza durante il checkout. Devi sostituire questo testo segnaposto con il codice vero e proprio, inserito dinamicamente per ogni ordine (se il codice è FREEDEL per la consegna gratuita allora dobbiamo ricevere FREEDEL invece di questo segnaposto).
Passaggio 6: crea il tuo cookie tag Tradedoubler
1. Fai clic su "Tags" nel pannello di sinistra.
2. Fai clic su "New" in "Tags".
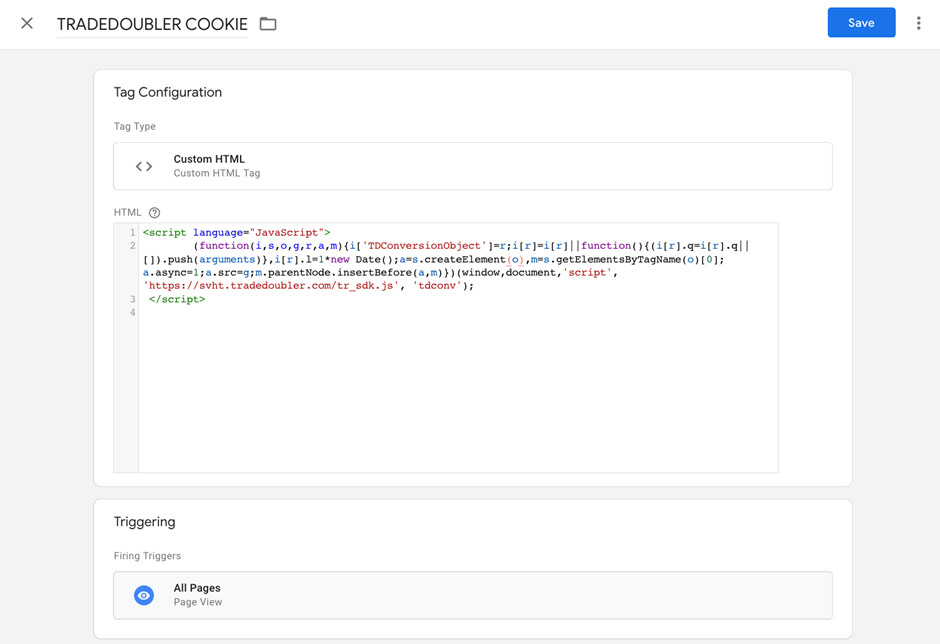
3. Assegna al tag il nome "TRADEDOUBLER COOKIE".
4. Fai clic sull'icona della freccia per scegliere un tipo di tag, quindi scegliere "Custom HTML".
5. Copia e incolla il seguente script cookie di Tradedoubler nel campo HTML:<!-- Start TradeDoubler Landing Page Tag/1st party cookie script Insert on all landing pages to handle first party cookie-->
<script language="JavaScript"> (function(i,s,o,g,r,a,m){i['TDConversionObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script', 'https://svht.tradedoubler.com/tr_sdk.js?org=XXXXXX&prog=YYYYYY&dr=true&rand=' + Math.random(), 'tdconv');
</script>
<!-- End TradeDoubler tag-
Assicurati di sostituire "XXXXXX" e "YYYYYY" con la tua organizzazione specifica e gli ID programma.
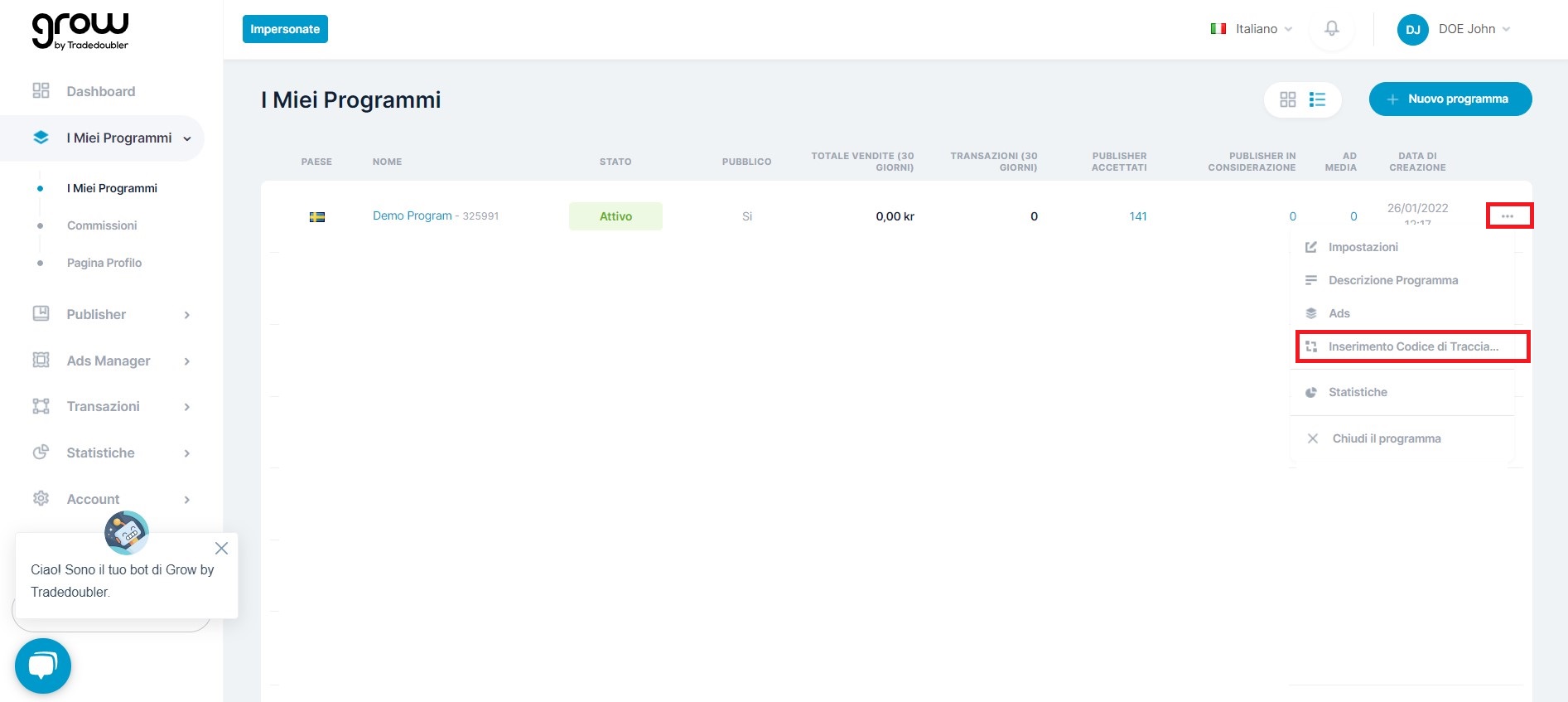
Puoi verificare la tua organizzazione e l'ID del programma in "I miei programmi > Inserimento codice di tracciamento > Informazioni sul monitoraggio in basso.

6. Imposta il trigger di attivazione su "Page view" in modo che il valore del cookie venga acquisito e memorizzato su qualsiasi pagina a cui si collega un affiliato Tradedoubler.
7. Fare clic su "Save" per completare il processo.
Nota: in questi frammenti di codice, vedrai sezioni che iniziano con <!-- e finiscono con -->. Questi sono commenti inclusi per aiutare a spiegare cosa fa la seguente sezione di codice. Non sono necessari per il funzionamento del codice e possono essere inclusi o esclusi in base alle proprie preferenze.

- Fai clic su "Variables" nel pannello laterale a sinistra.
- Fai clic su "New" in "User-Defined Variables".
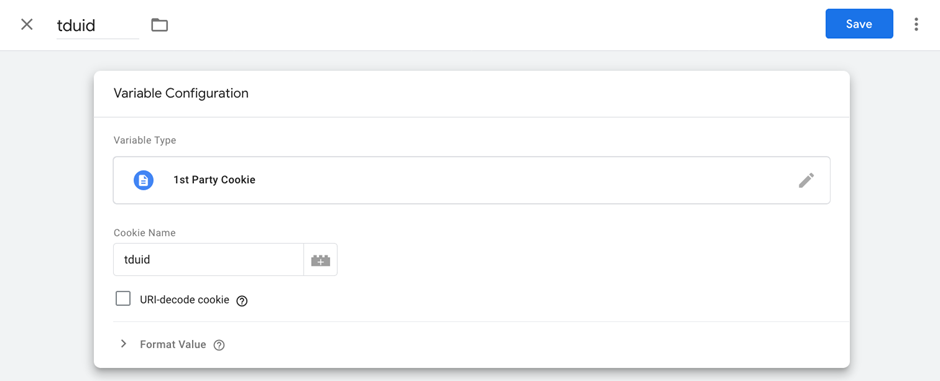
- Nomina la tua variabile "tduid".
- Fai clic sul logo del mattoncino e scegli il tipo di variabile "1st Party Cookie".
- Nel campo "Cookie name", aggiungi "tduid", come impostato nello script cookie.
- Fai clic su "Save" per conservare le modifiche.

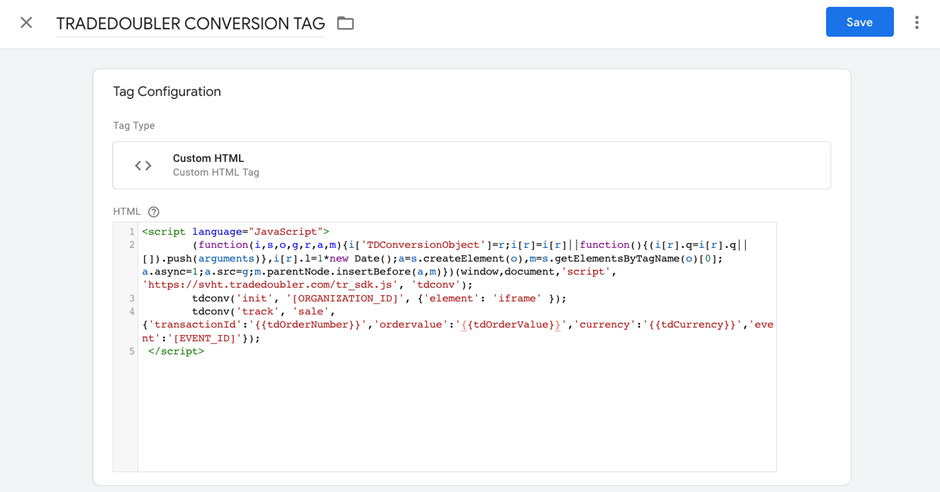
Passaggio 8: crea il tag di conversione Tradedoubler
- Fai clic su "Tags" nella barra laterale sul lato sinistro.
- Fai clic su "New" nella sezione "Tags".
- Assegna al nuovo tag il nome "TRADEDOUBLER CONVERSION TAG".
- Fai clic sull'icona della piccola freccia, che aprirà un elenco di tipi di tag.
- Seleziona "Custom HTML" da questo elenco.
- Ora, aggiungerai il seguente codice a questo tag:
<!-- Start TradeDoubler Conversion Tag Insert on confirmation Page -->
<script language="JavaScript">
tdconv('init', 'YYYYYY', {'element': 'iframe' });
tdconv('track', 'sale', {'transactionId':'[ORDER_NUMBER]', 'ordervalue':[ORDER_VALUE], 'voucher':'[VOUCHER_CODE]', 'currency': 'gbp', 'event':YYYYY});
</script>
<!-- End TradeDoubler tag--> - Nota: in questi frammenti di codice, vedrai sezioni che iniziano con <!-- e finiscono con -->. Questi sono commenti inclusi per aiutare a spiegare cosa fa la seguente sezione di codice. Non sono necessari per il funzionamento del codice e possono essere inclusi o esclusi in base alle proprie preferenze.
- Sostituisci 'YYYYYY', '[ORDER_NUMBER]', '[ORDER_VALUE]' e '[VOUCHER_CODE]' con i tuoi dati univoci e le variabili che hai impostato in precedenza.
- Fare clic su "Save".
SUGGERIMENTO IMPORTANTE!
Se sostituisci una macro segnaposto con due parentesi graffe, ti verrà automaticamente mostrato un elenco di tutte le variabili disponibili e potrai scegliere quella che desideri aggiungere allo script da lì.

- Nella sezione "Triggering" del tag di conversione, fai clic sulla piccola icona che assomiglia a due anelli di una catena.
- Nell'angolo in alto a destra dell'elenco dei trigger, vedrai un segno '+'. Fare clic qui per creare un nuovo trigger.
- In "Trigger configuration", fare clic sull'icona che assomiglia a due anelli di una catena.
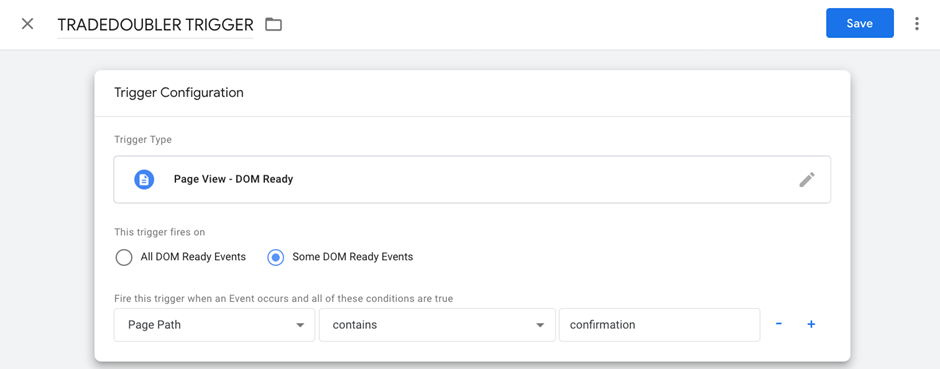
- Nomina il tuo nuovo trigger 'TRADEDOUBLER TRIGGER'.
- Dall'elenco dei trigger type, scegli "Page view – DOM Ready".
- Imposta questo attivatore in modo che si attivi su "Some DOM Ready events".
- Determinare quando si desidera attivare questo trigger. Ad esempio, se digiti "confirmation" nel campo, l'attivatore si attiva quando viene trovata la parola "confirmation" nel percorso della pagina.
- Fare clic su "Save".

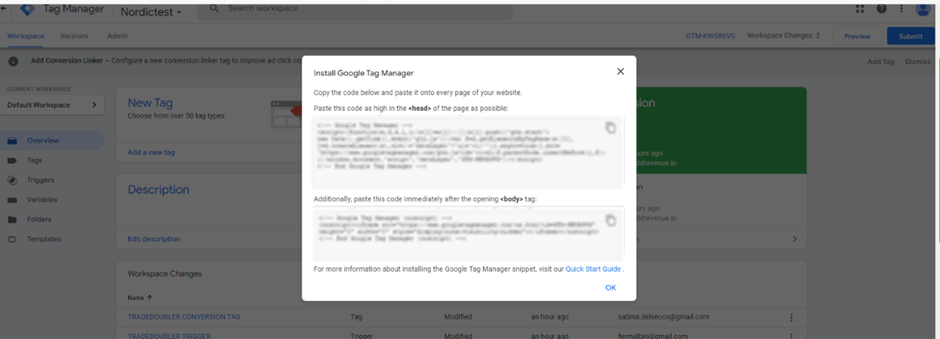
- Accedi al tuo account Google Tag Manager.
- Cerca l'area "Workspace Changes" e fai clic sulla scheda situata a destra di essa.
- Da lì, dovresti essere in grado di individuare i tuoi codici GTM.
- Copia questi codici.

- Vai al pannello di amministrazione del tuo sito web.
- Individua la sezione in cui questi codici devono essere inseriti (di solito all'interno della sezione dell'intestazione o del piè di pagina del sito Web o di pagine specifiche).
- Incolla i codici GTM copiati in questa sezione.
- Con tutti i tags e i triggers impostati, sei pronto per implementarli sul tuo sito web.
- Esegui alcuni test per assicurarsi che tutto funzioni come previsto.
- Se i test non hanno esito positivo o se riscontri problemi, non esitare a inviare un'e-mail al team di supporto di Grow all'indirizzo growsupport@tradedoubler.com